可能です!こちらのガイドで3つの方法を共有いたします!
1.チャネルトーク管理画面にてチャットボタンのホワイトリスト設定
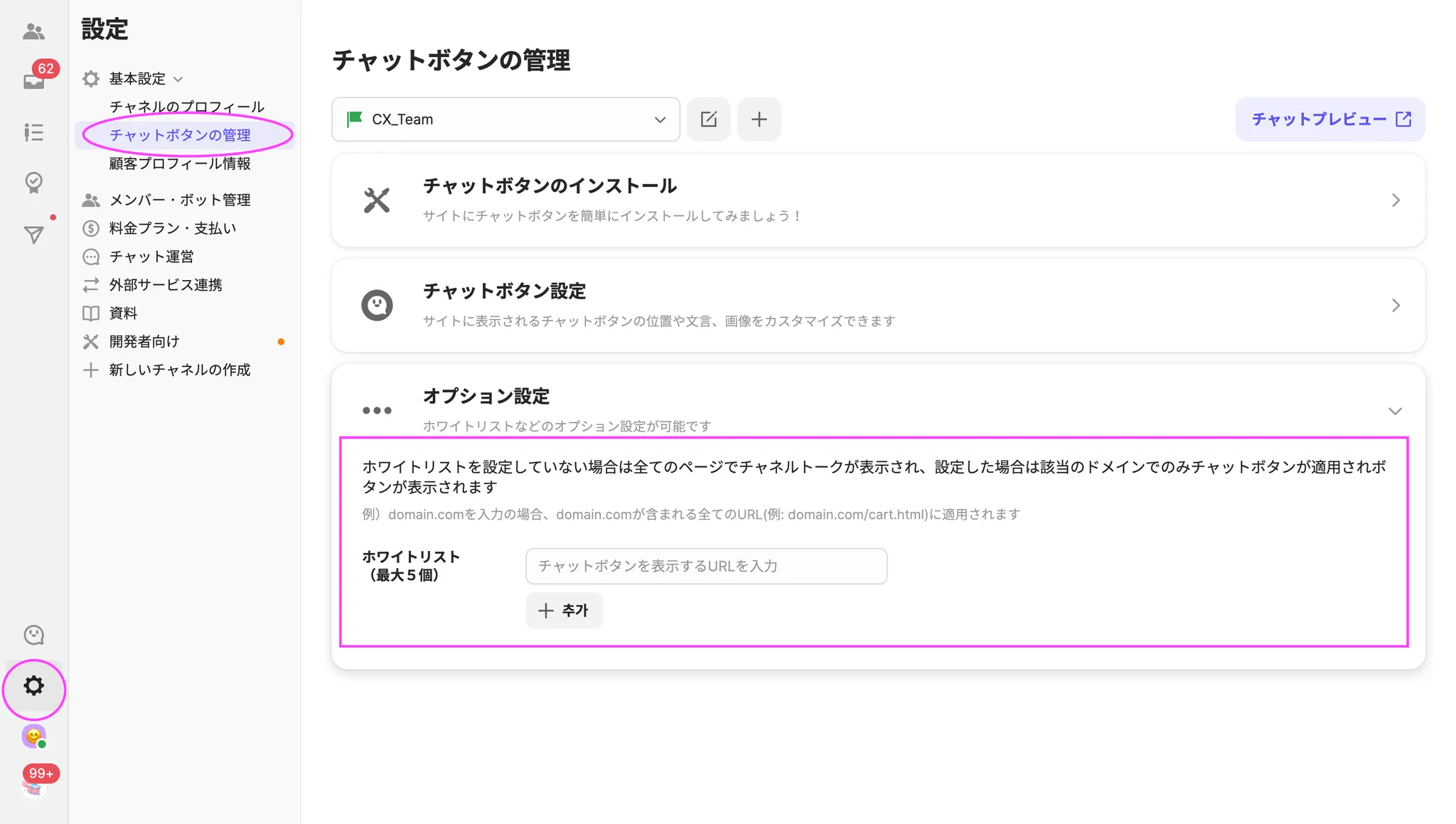
チャネルの設定→チャットボタンの管理→オプション設定にて、表示したいページをURLの部分一致で限定させることができます!
注意!
こちらを設定されるとホワイトリスト以外のページではチャネルトークがそもそも起動されないため、お客様の訪問ページの確認などのイベントも見れなくなります。
またマーケティング機能も使えなくなります。
問い合わせの数を減らして効率化したい場合、サポートbotを使うなど、ほかに効率化できる方法があるので、まずはサポートbotの利用をご検討ください!気軽にチャネルトークにもご相談ください
2. チャネルトークのスクリプト(コード)上にボタンの非表示のコードを追加する
上記のホワイトリストの条件設定がニーズに合わない場合があります。
その際には、そもそものチャネルトークのスクリプト(コード)を表示したいページにのみ挿入するという方法があります。しかし、この場合、お客様の訪問ページやマーケティング機能なども全て使えなくなってしまいます。
その際、おすすめなのが、非表示にしたいページのスクリプト(コード)に一行コードを追加する方法です 
⑴ チャネルトークのコードを ChannelIO('boot' などで検索して、このようなコードを見つけてください!
ChannelIO('boot', {
"pluginKey": "YOUR_PLUGIN_KEY"
});
JavaScript
복사
⑵ 上記のコードを以下のように変更して、保存してください!
ポイントは、2行目最後の , コンマと3行目の"hideChannelButtonOnBoot": trueを追加することです!また、全てのページではなく、非表示にしたいページだけこのように設定してください!
ChannelIO('boot', {
"pluginKey": "YOUR_PLUGIN_KEY",
"hideChannelButtonOnBoot": true
});
JavaScript
복사
3. Google Tag Managerを使って、チャネルトークのスクリプトを挿入するページを限定する
Google Tag Managerでチャネルトークを設置すると、トリガーの設定を活用してチャネルトークが表示されるページを限定させることができます。
⑴ トリガーのタブにて"新規"をクリック
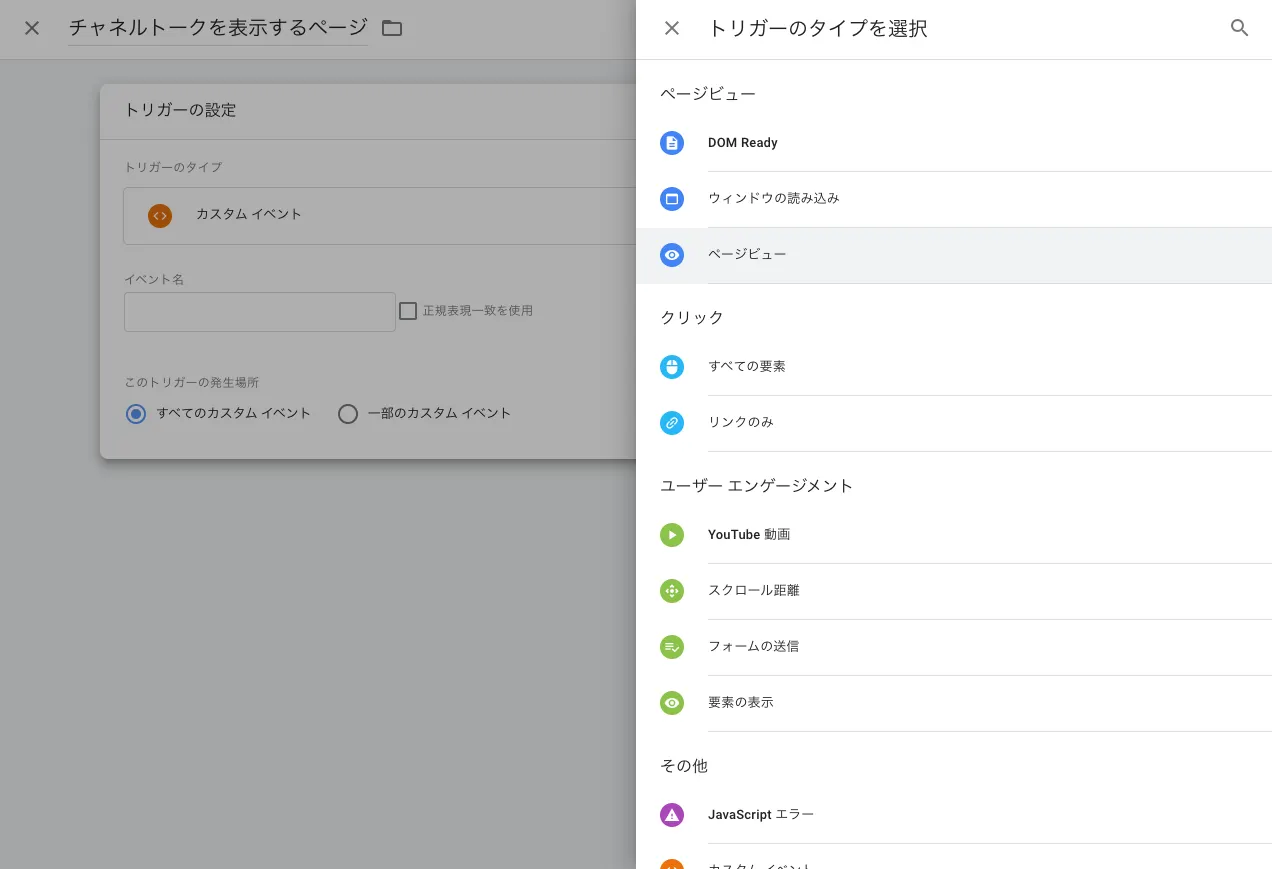
⑵ ページビューを選択してください
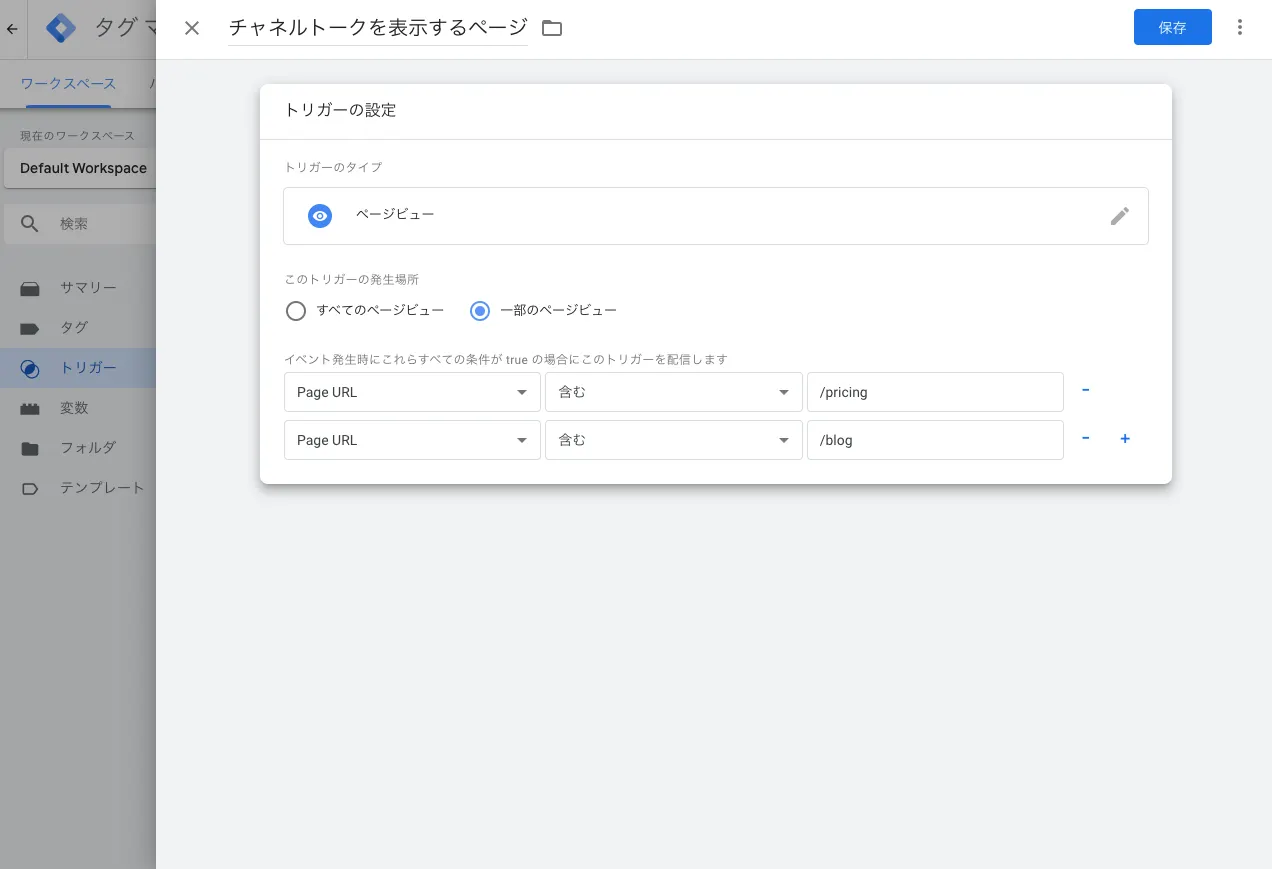
⑶ チャネルトークを表示ページを以下のように設定して、保存してください
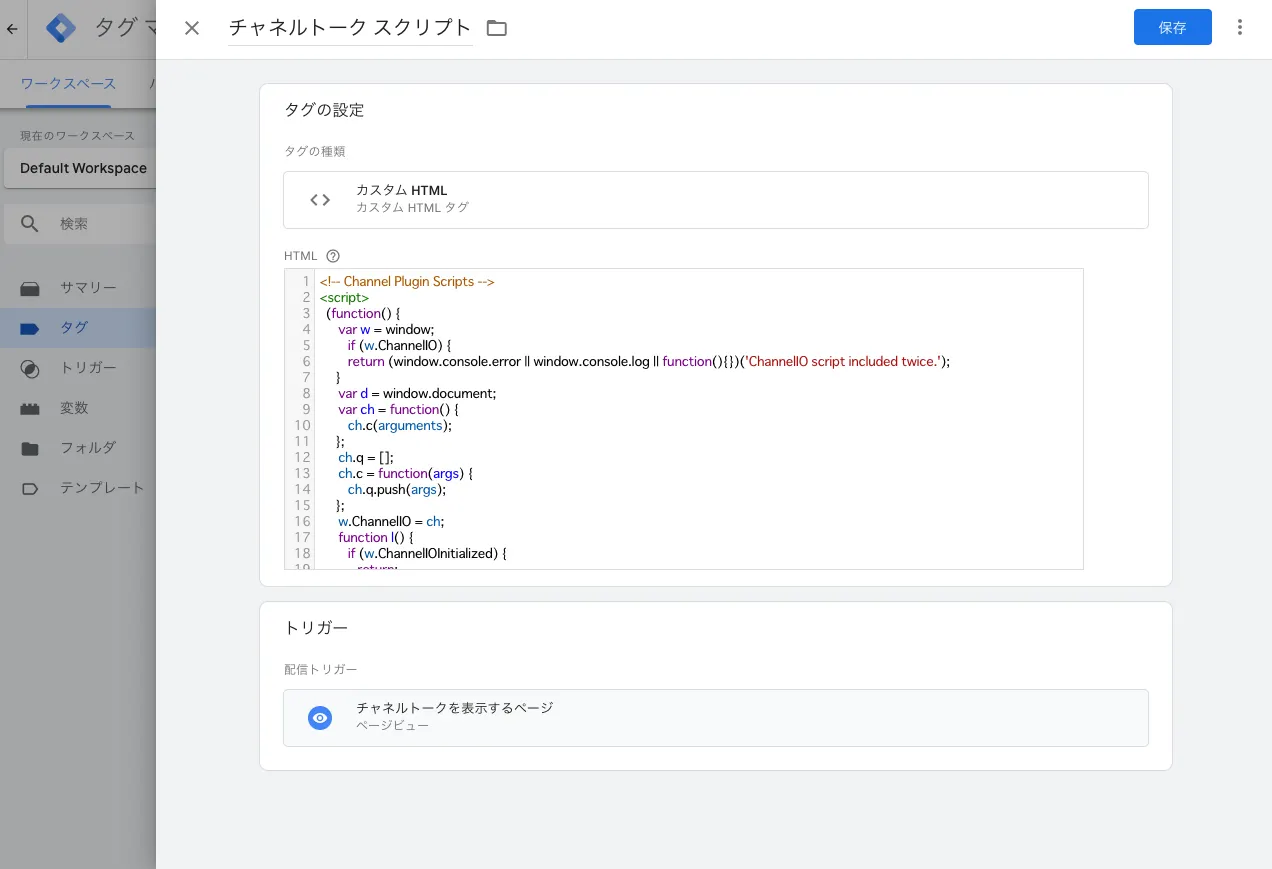
⑷ "タグ"の設定にて、チャネルトークのスクリプトを挿入後、トリガーに先ほど保存したトリガーを設定してください
Google tag managerでのチャネルトークのスクリプト挿入方法は以下をご覧ください
おすすめ!
もしも、チャネルトークボタンを非表示にするページでも、お客様の訪問ページ履歴などのイベントやマーケティング機能を使いたい場合には、以下も追加で設定させるのをおすすめします!
⑸非表示にしたいページにも先ほどと同じようにトリガーを登録してください
例えば、先ほどは"含む"でフィルタリングをかけていたのを、"含まない"に変えて登録しました!
⑹4つ目の作業と同じようにチャネルトークのタグを挿入して、以下のように設定してください
⑺ タグのHTML欄に挿入したチャネルトークのスクリプトを一行修正します!
⑺-1.チャネルトークのコードを ChannelIO('boot' などで検索して、このようなコードを見つけてください!
ChannelIO('boot', {
"pluginKey": "YOUR_PLUGIN_KEY"
});
JavaScript
복사
⑺-2. 上記のコードを以下のように変更して、保存してください!
ポイントは、2行目最後の , コンマと3行目の"hideChannelButtonOnBoot": trueを追加することです!また、全てのページではなく、非表示にしたいページだけこのように設定してください!
ChannelIO('boot', {
"pluginKey": "YOUR_PLUGIN_KEY",
"hideChannelButtonOnBoot": true
});
JavaScript
복사