アプリで設置する方法
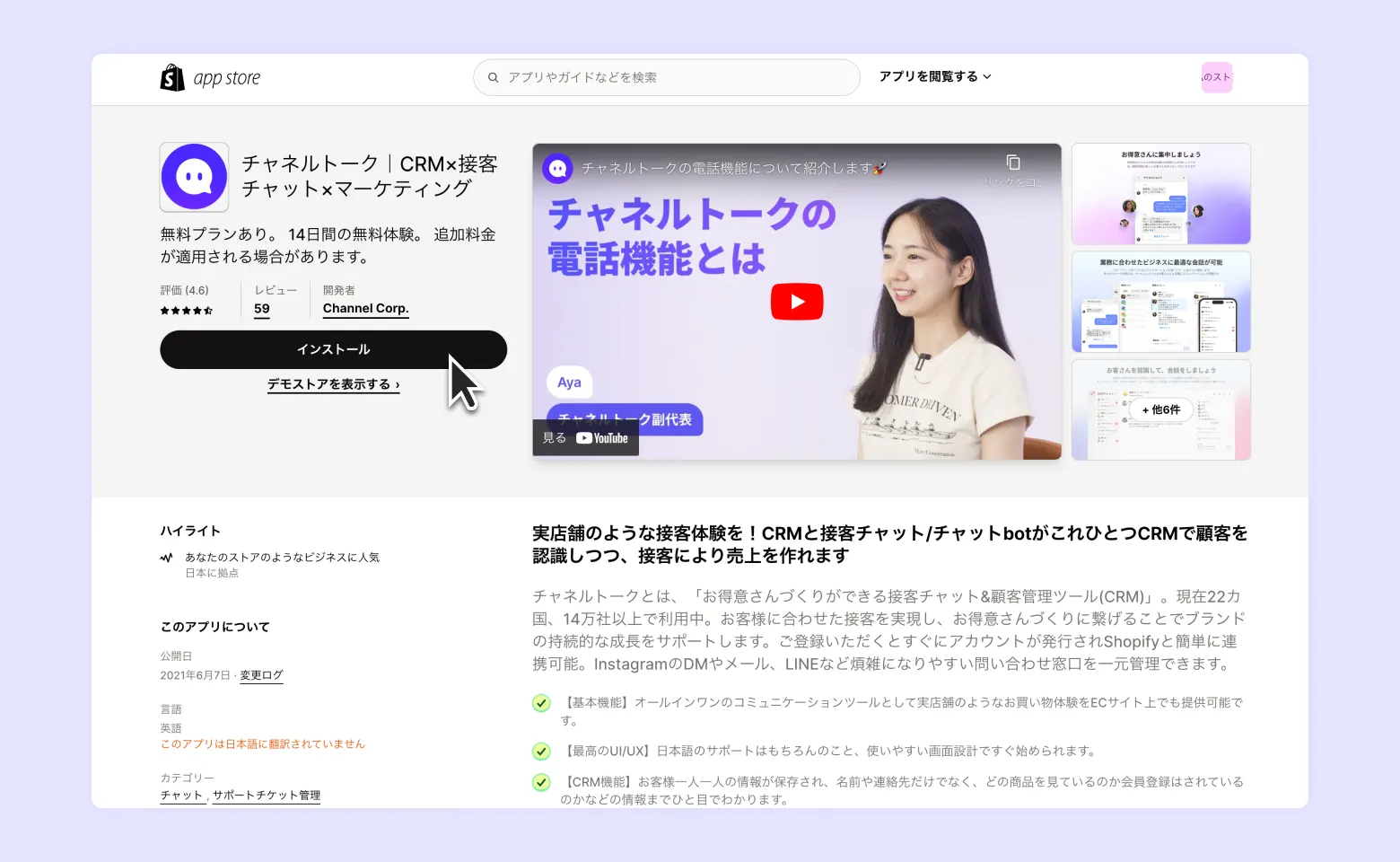
1. Shopifyアプリストアのチャネルトーク Shopifyアプリページにて、”インストール”をクリック
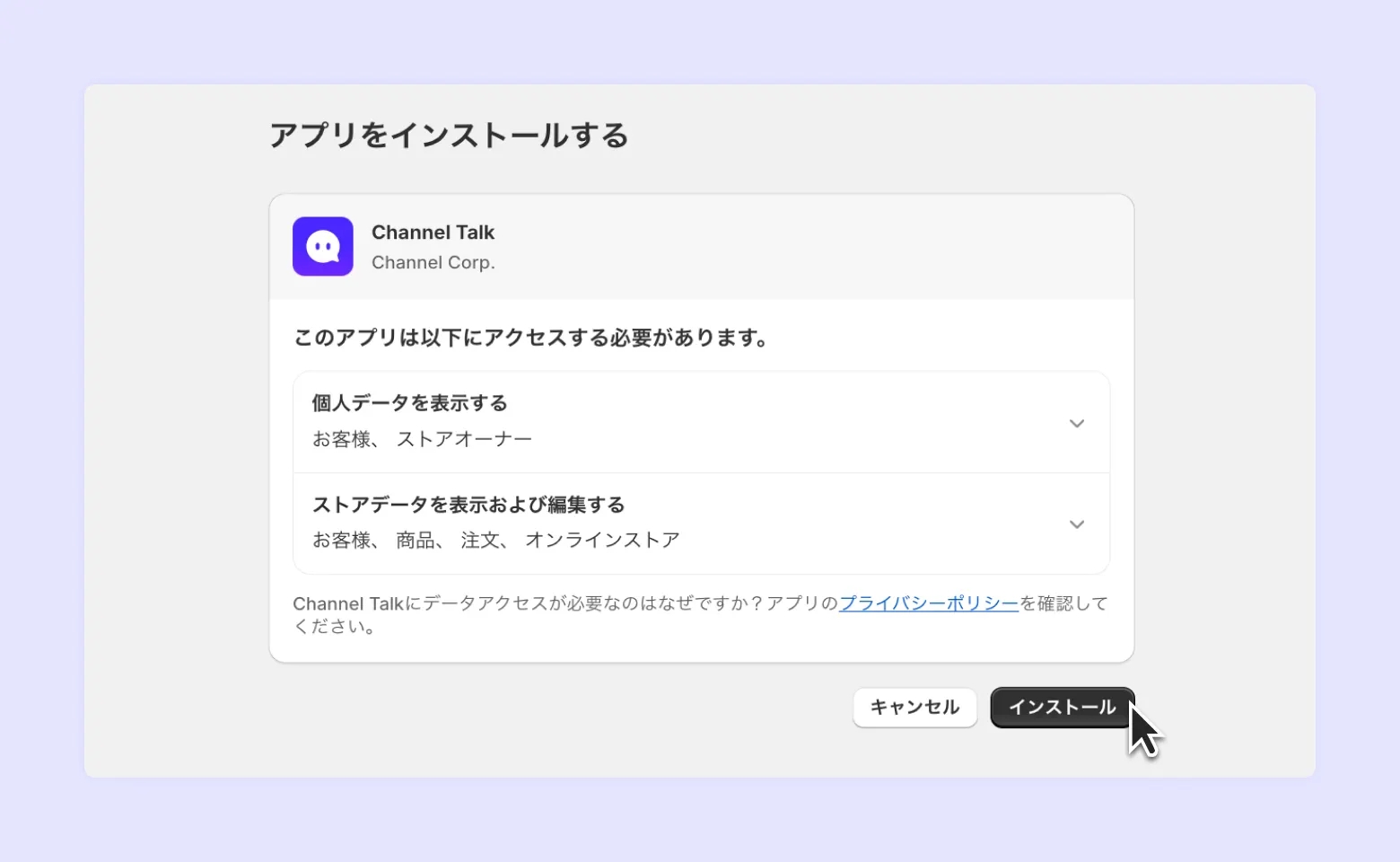
2. ”インストール” をクリック
3. "連携する"をクリック
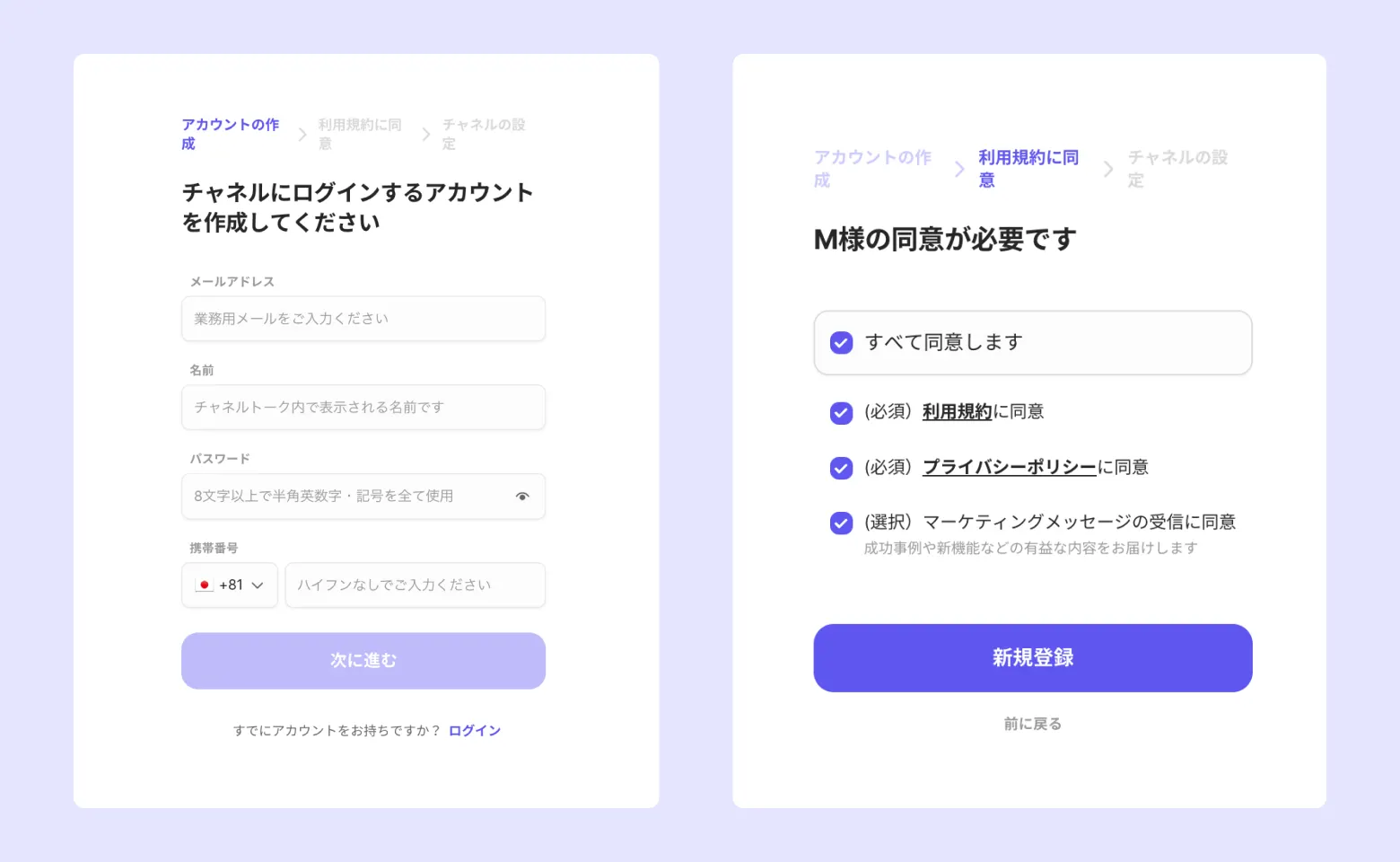
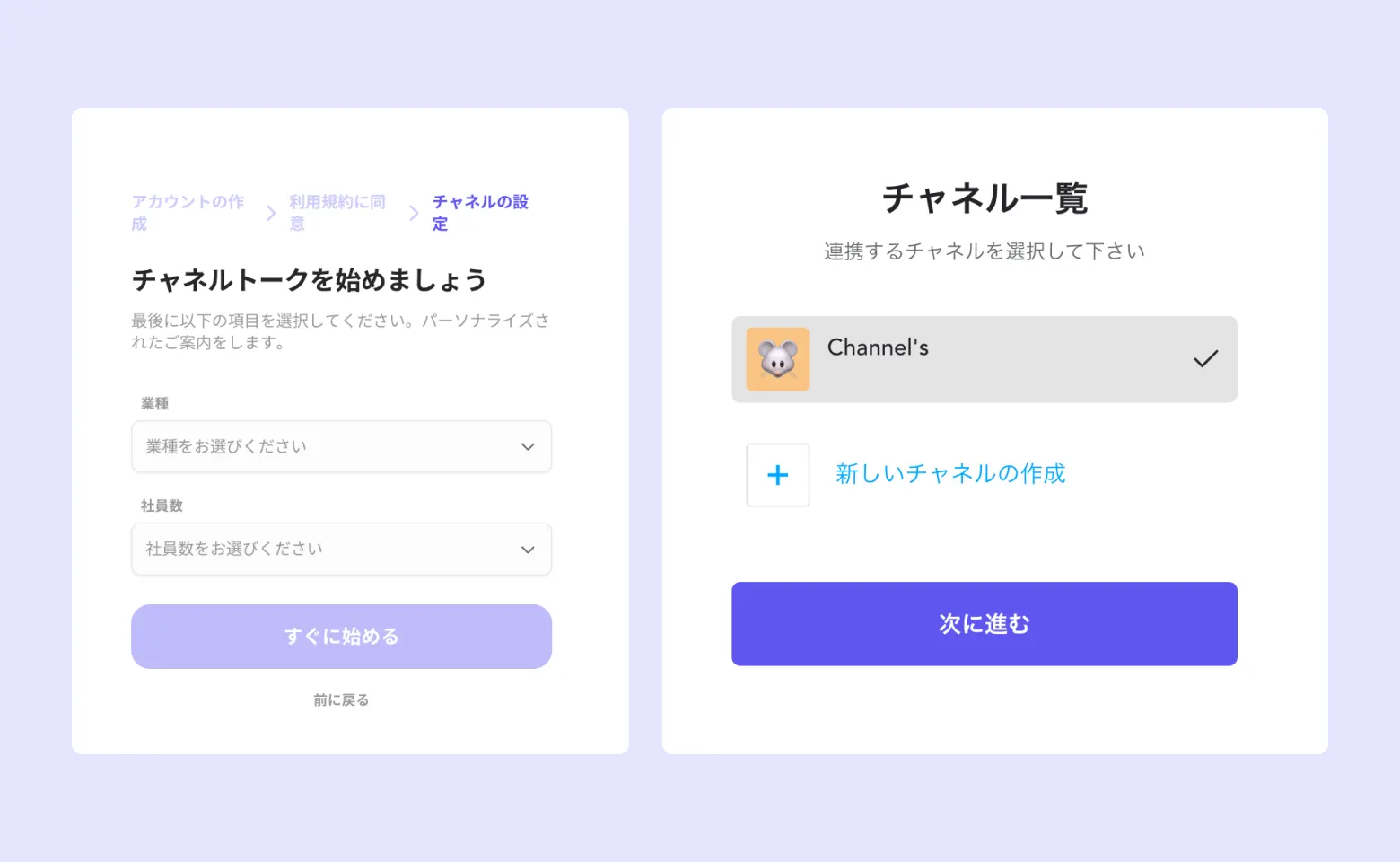
4. ガイドに従ってチャネルトークの会員登録
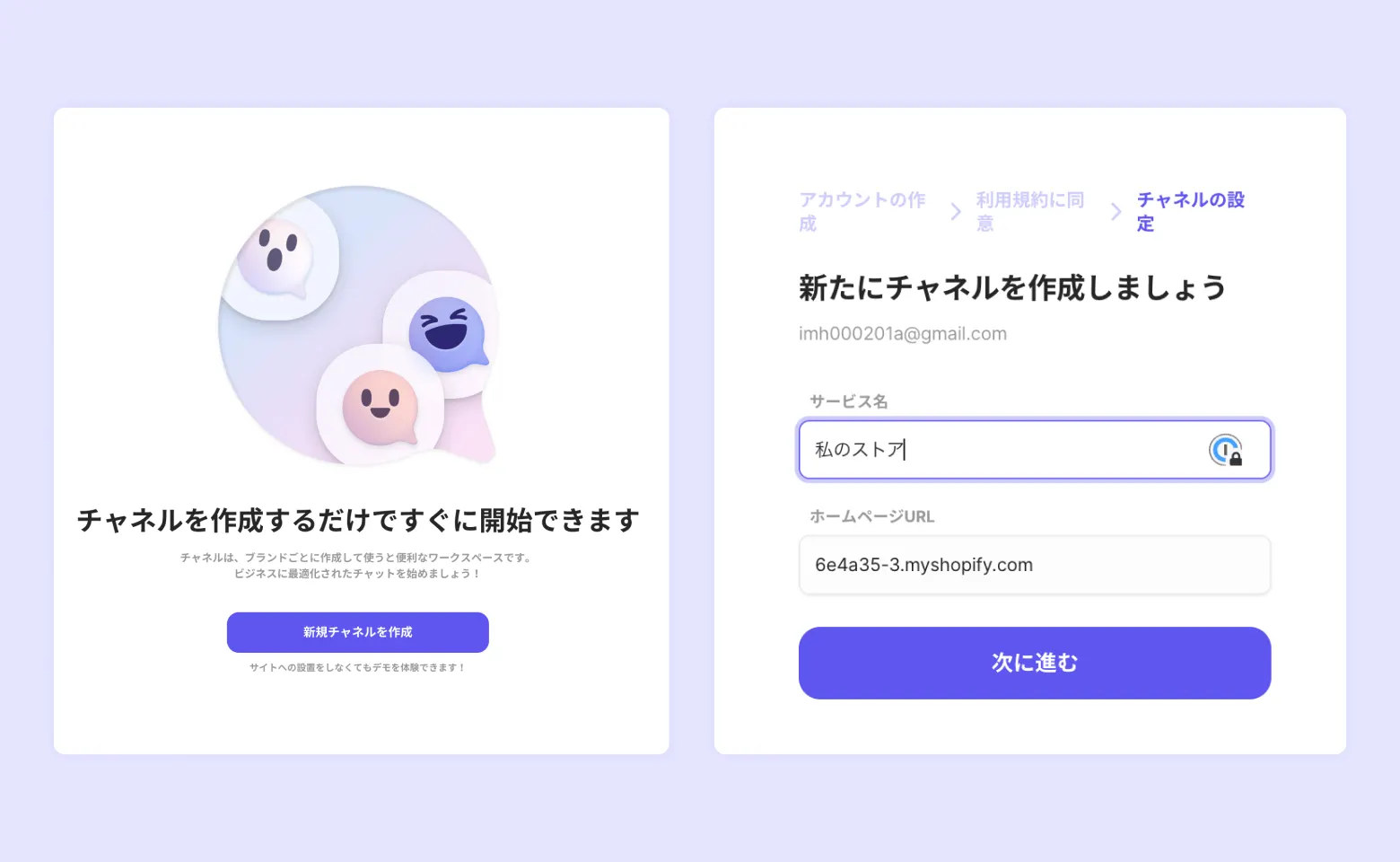
5. ガイドに従ってチャネルの作成
6. 連絡先管理で確認する“最近の購入金額””最近の購入回数”の累積期間を設定
設定した期間を変更した場合、再度設定した期間が経過しないと購入情報の確認ができません。そのため、設定した累積期間は変更しないことをおすすめします。
例)3ヶ月→4ヶ月に変更した場合:4ヶ月後に確認可能、3ヶ月→1ヶ月に変更した場合:3ヶ月後に確認可能)
•
サポートされている通貨で決済された場合、基準通貨に変換して保存されます。
•
基準通貨と実際に顧客が購入した際の決済通貨が異なる場合、該当時点の為替レートに両替され、最近購入関連のデータで計算されます。
•
この時、2つの通貨のうち1つでもサポートされている通貨でない場合、該当の購入は最近購入関連データの計算から除外されます。
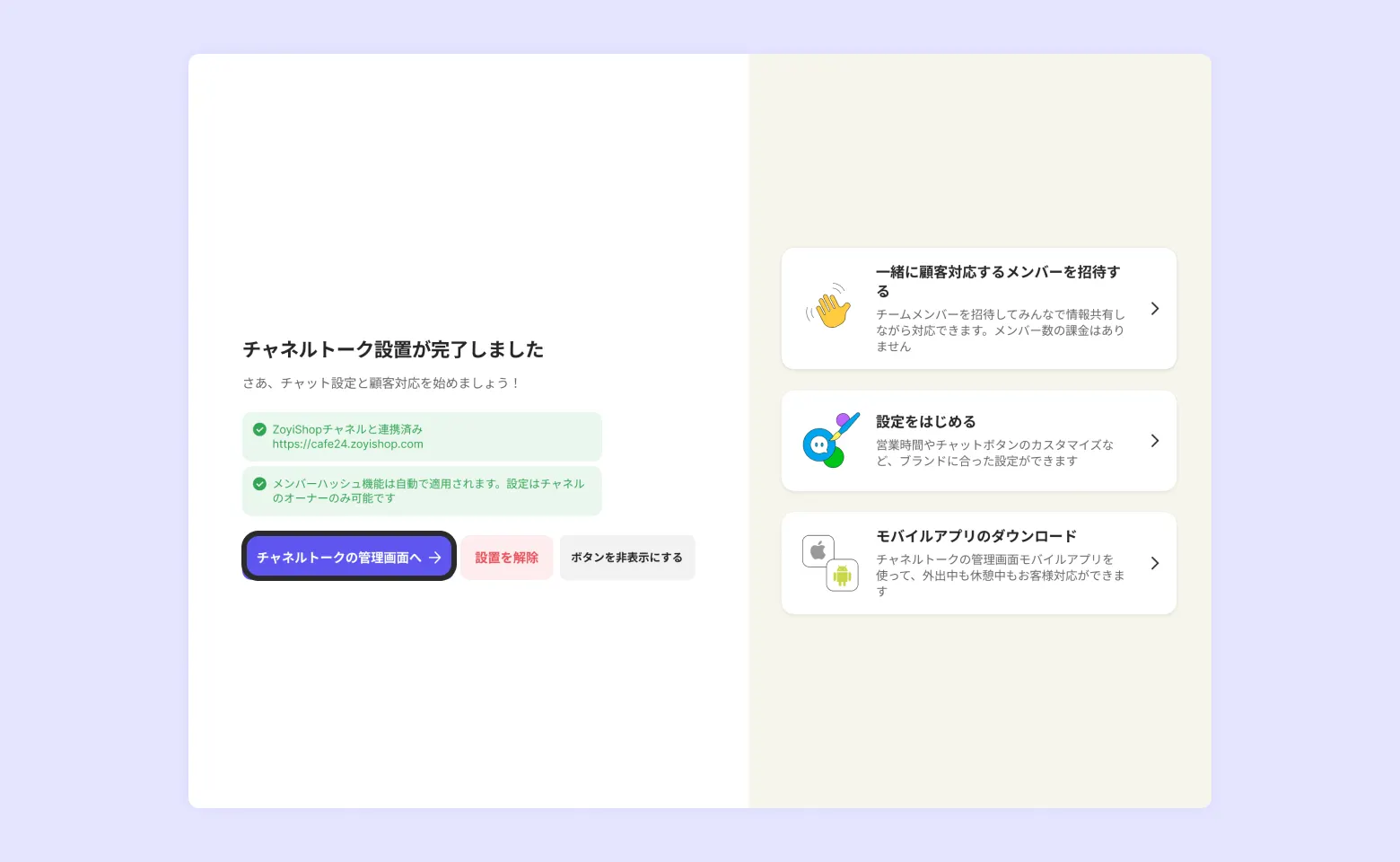
7. Shopifyサイトにチャットボタンを設置
アプリ設置時に連携される情報
自動連携される会員情報
データーキー | 説明 | 備考 |
memberId | 各会員を区分する固定のID | |
extMember | Shopifyでの会員可否 | - True : 会員- False : 非会員 |
name | 会員の名前 | |
firstName | 会員の名 | |
lastName | 会員の姓 | |
email | 会員のメールアドレス | |
mobileNumber | 会員の携帯電話番号 | |
cartPrice | 会員の現在のカート内金額 | |
recentPurchaseAmount | 最近購入金額 | デフォルト値は3ヶ月に指定 |
recentPurchaseCount | 最近購入回数 | デフォルト値は3ヶ月に指定 |
cartCount | 会員の現在のカート内商品数 | |
totalPurchaseAmount | 会員の累計注文金額 | |
totalPurchaseCount | 会員の累計注文回数 | |
lastCheckoutCompletedAt | 最終注文時間 | チャネルトークを設置後、顧客が実際に注文をしたことがある場合のみ計測されます |
tags | Shopifyのタグ | |
unsubscribeEmail | メールの受信可否 | |
unsubscribeTexting | SMSの受信可否 | |
shippingCity | 基本配送地の市区町村 | 顧客が直接入力した情報です |
shippingProvince | 基本配送地の都道府県 | 管理画面側で選択可能 |
shippingCountry | 基本配送地の国家 | |
shippingZipCode | 基本配送地の郵便番号 |
顧客情報をインポートすることで連携される情報
Shopifyから自動で連携できる情報は、チャネルトークを設置した後にサイトにログインしたお客さんの情報です。
もしチャネルトーク導入前のお客様情報を連携したい場合は、こちらのガイドからインポート作業を行なってください。その際に連携される情報は以下です
データーキー | 説明 | 備考 |
memberId | 各会員を区分する固定のID | |
extMember | Shopifyでの会員可否 | - True : 会員- False : 非会員 |
name | 会員の名前 | |
firstName | 会員の名 | |
lastName | 会員の姓 | |
email | 会員のメールアドレス | |
mobileNumber | 会員の携帯電話番号 | |
totalPurchaseAmount | 会員の累計注文金額 | |
totalPurchaseCount | 会員の累計注文回数 | |
tags | Shopifyのタグ | |
unsubscribeEmail | メールの受信可否 | |
unsubscribeTexting | SMSの受信可否 | |
shippingCity | 基本配送地の市区町村 | 顧客が直接入力した情報です |
shippingProvince | 基本配送地の都道府県 | 管理画面側で選択可能 |
shippingCountry | 基本配送地の国家 | |
shippingZipCode | 基本配送地の郵便番号 |
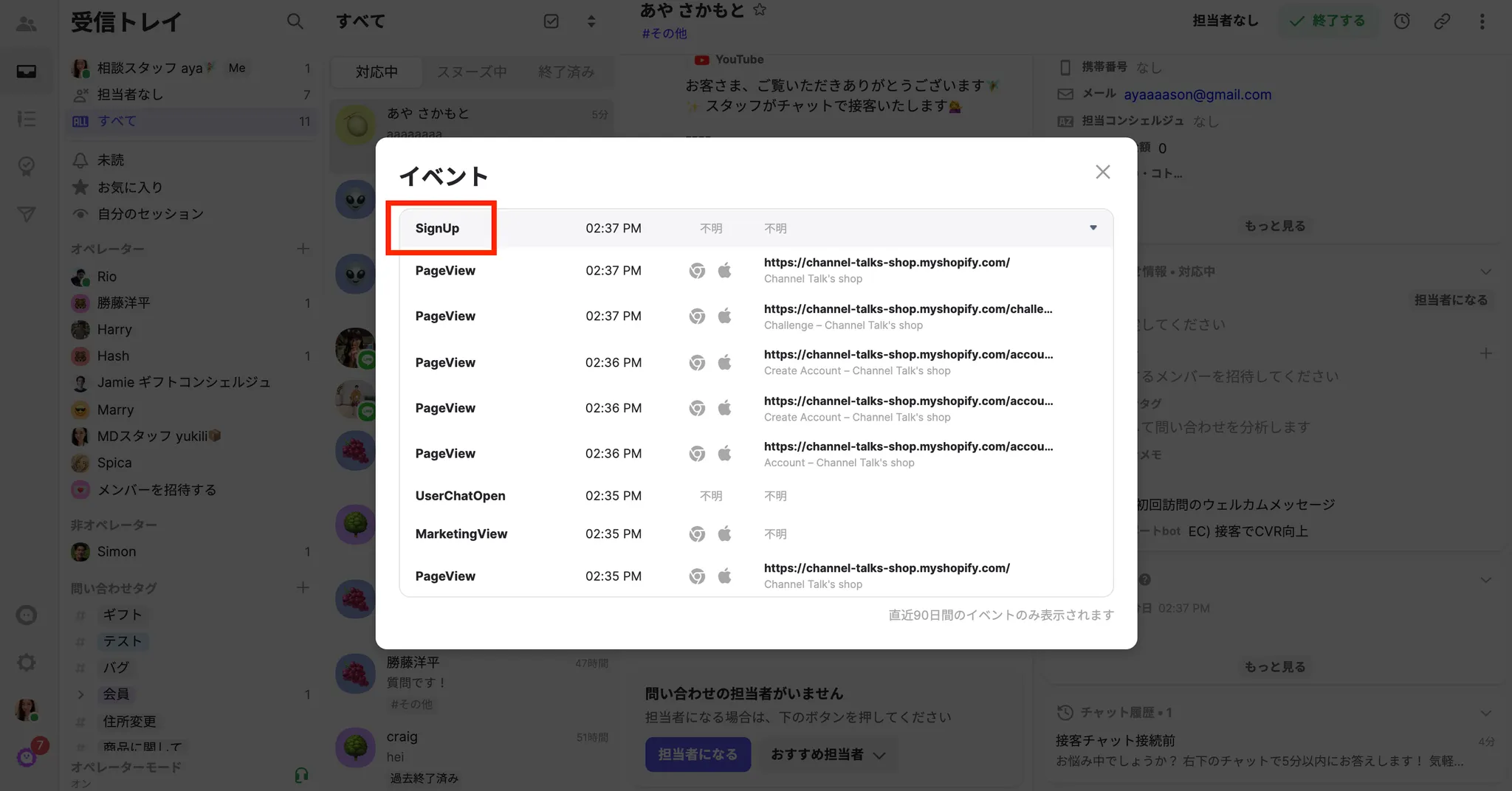
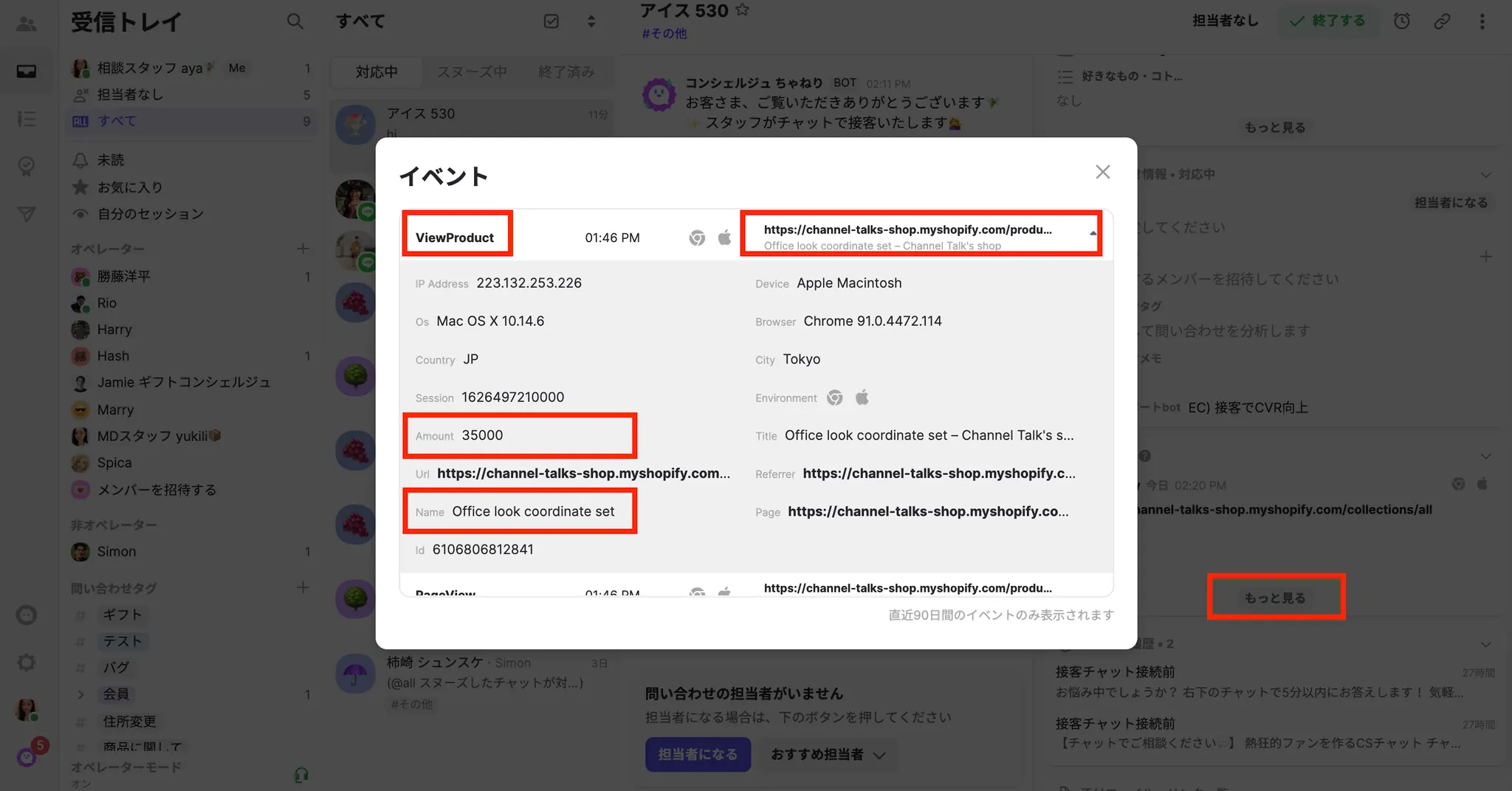
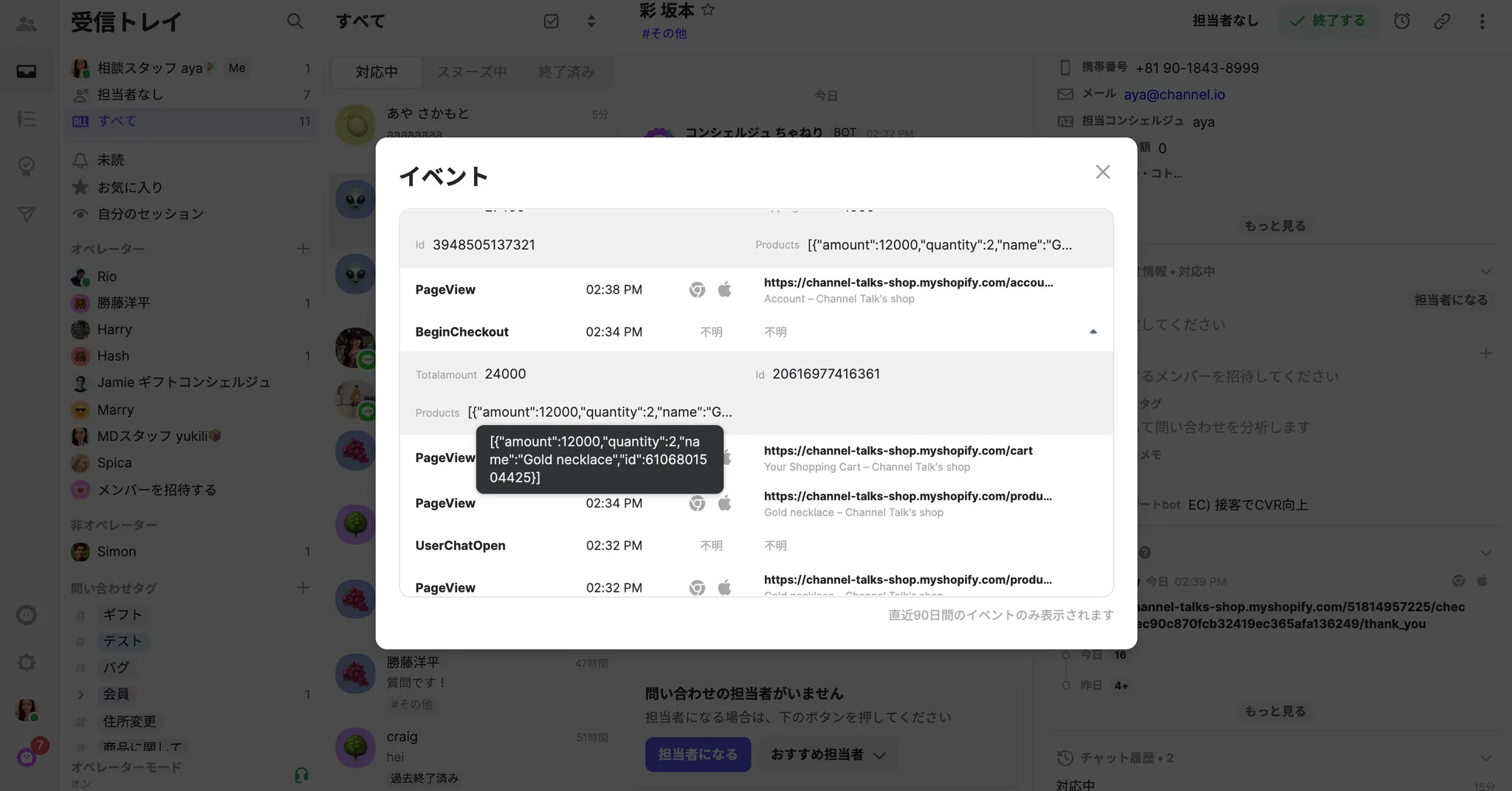
自動連携されるイベント
イベントとは
接客チャットでお問い合わせしたお客様が今までどのページをご覧になっていたのか、どのページからチャットに流入したのか確認できる機能です
データキー | 説明 | |
SignUp | 会員登録 | - id : 会員ID
- name : 会員の名前 |
ProductView | 商品詳細ページ閲覧 | - id : 商品ID
- name : 商品名
- amount : 商品価格 |
CheckoutBegin | 注文開始(チェックアウト開始) | 顧客が注文のステップを開始した時。非会員の場合は連携されません。 |
CheckoutComplete | 注文完了 (顧客が注文完了したタイミングで) | - id : 注文番号
- paymentMethods : 決済手段(クレジットカード、Paypalなど)
- products : 各商品情報リスト(商品名、個数、単価、商品番号)
- productsSummary : 注文商品の要約
- totalAmount : 購入全額
- shippingAmount : 配送費 |
Purchase | 購入完了 | ログイン中の会員顧客のみ連携。商品情報まで確認可能です。 |
Refund | 払い戻し | - id : 払い戻し番号
- orderId: 注文番号
- currency: 通貨
- products : 各商品情報リスト(商品名、個数、単価、商品番号)
- productsSummary : 注文商品の要約
- refundAmount : 払い戻し全額 |
スクリプトで設置する方法
•
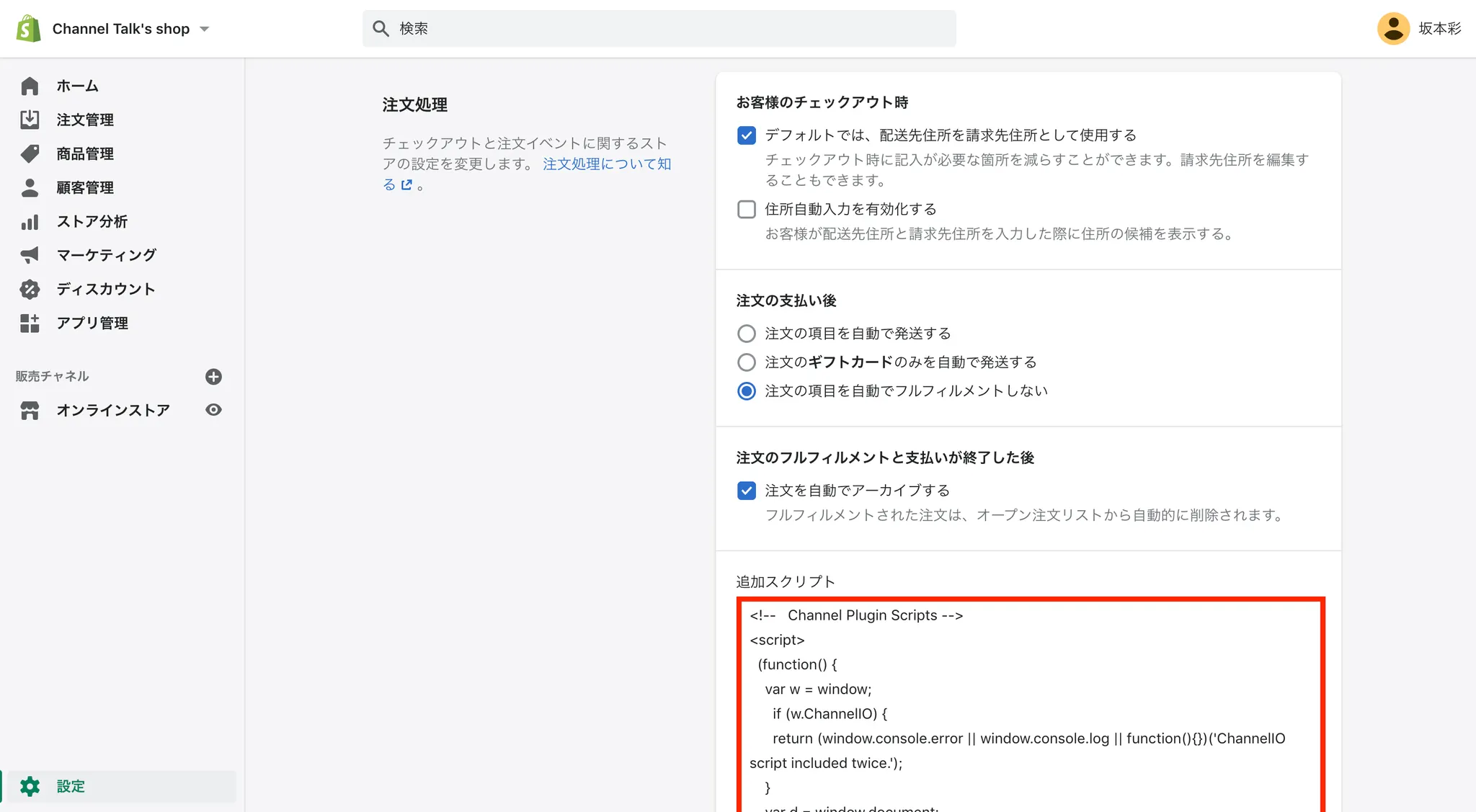
Shopifyの設置コード
Shopifyの場合、以下のコード内の"YOUR_PLUGIN_KEY"のみ変更し、theme.liquidの</body>の直前にそのまま貼り付けるのをお勧めします!
<!-- Channel Plugin Scripts -->
<script>
(function() {
var w = window;
if (w.ChannelIO) {
return (window.console.error || window.console.log || function(){})('ChannelIO script included twice.');
}
var d = window.document;
var ch = function() {
ch.c(arguments);
};
ch.q = [];
ch.c = function(args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
w.ChannelIOInitialized = true;
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://cdn.channel.io/plugin/ch-plugin-web.js';
s.charset = 'UTF-8';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (document.readyState === 'complete') {
l();
} else if (window.attachEvent) {
window.attachEvent('onload', l);
} else {
window.addEventListener('DOMContentLoaded', l, false);
window.addEventListener('load', l, false);
}
})();
var shopifyCustomerTags = [];
{% for tag in customer.tags %}
var tag = '{{ tag }}';
shopifyCustomerTags.push(tag);
{% endfor %}
var cartProductIds = [];
{% for item in cart.items %}
var itemId = '{{ item.product_id }}'
cartProductIds.push(itemId);
{% endfor %}
var orderedProductIdsSet = new Set();
var orderedProductVariantIdsSet = new Set();
{% for order in customer.orders %}
{% for item in order.line_items %}
var itemId = '{{ item.product_id }}'
var variantId = '{{ item.variant_id }}'
orderedProductIdsSet.add(itemId);
orderedProductVariantIdsSet.add(variantId);
{% endfor %}
{% endfor %}
var orderedProductIds = Array.from(orderedProductIdsSet.values())
var orderedProductVariantIds = Array.from(orderedProductVariantIdsSet.values())
var lastOrderCreatedAt = new Date("{{customer.last_order.created_at}}")
var lastOrderCancelledAt = new Date("{{customer.last_order.cancelled_at}}")
ChannelIO('boot', {
"pluginKey": "YOUR_PLUGIN_KEY", //please fill with your plugin key
"memberId": "{{customer.id}}",
"mobileOpenUI": "iframe", //モバイルでチャネルトークを開く際、iframe形式にしたい場合は追加してください。別タブで開く場合は行を削除してください
"profile": {
"name": "{{customer.name}}", //string
"email": "{{customer.email}}", //string
{% if customer.phone %}
"mobileNumber": "{{customer.phone}}", //string
{% else %}
"mobileNumber": "{{customer.default_address.phone}}", //string
{% endif %}
"defaultAddressProvince": "{{customer.default_address.province}}", //string 配送先都市
"defaultAddressCountry": "{{customer.default_address.country}}", //string 配送先国
"totalPurchaseAmount": parseInt("{{customer.total_spent | money_without_currency }}".replace(/,/g, '')), //number 累計支払い金額
"totalPurchaseCount": {{customer.orders_count | default: 0}}, //number 累計注文回数
"lastOrderPrice": parseInt("{{customer.last_order.total_price | money_without_currency | default: 0}}".replace(/,/g, '')), //number 最終注文金額
"lastOrderNumber": "{{customer.last_order.order_number}}", //number 最終注文番号
"lastOrderShippingPrice": parseInt("{{customer.last_order.shipping_price | money_without_currency | default: 0}}".replace(/,/g, '')), //number 最終注文配送料
"lastOrderCreatedAt": lastOrderCreatedAt.getTime(), //date 最終注文日時
"lastOrderCancelReason": "{{customer.last_order.cancel_reason}}", //string 最終注文取消理由
"lastOrderCancelledAt": lastOrderCancelledAt.getTime(), //date 最終注文取消日時
"cartPrice": parseInt("{{cart.total_price | money_without_currency | default: 0}}".replace(/,/g, '')), //number カート内金額
"cartCount": {{cart.item_count | default: 0}}, //number カート内商品数
"tags": shopifyCustomerTags, //list Shopify顧客タグ
"cartProductIds" : cartProductIds, //list カート内商品ID
"orderedProductIds" : orderedProductIds, //list 注文した全商品ID
"orderedProductVariantIds" : orderedProductVariantIds //list 注文した全バリエーションID
}
});
</script>
<!-- End Channel Plugin -->
JavaScript
복사
•
チェックアウトページの注文完了ページ(/thank_you)にもチャネルトークを設置できます!
Shopify Plus以上のプランでないと設定できません。
注文ページにコードを追加した場合に連携される情報は以下の通りです!
•
顧客情報:名前、電話番号、メールアドレス、配送先とし、配送先国、マーケティングの受信可否、Shopifyの顧客タグ
•
カート内情報:カート内金額、カート内商品数、カート内商品ID
•
最終注文情報:最終注文金額、最終注文番号、最終注文配送料、最終注文日時、最終注文取り消し理由、最新注文取り消し日時
•
注文履歴:累計支払い金額、累計注文回数、注文した全商品ID、注文した全バリエーションID
顧客情報をインポートする方法
Shopifyに、スクリプトでチャネルトークを設置している場合はインポートできません
顧客情報インポートすると、MUがカウントされ利用分料金が請求されます。
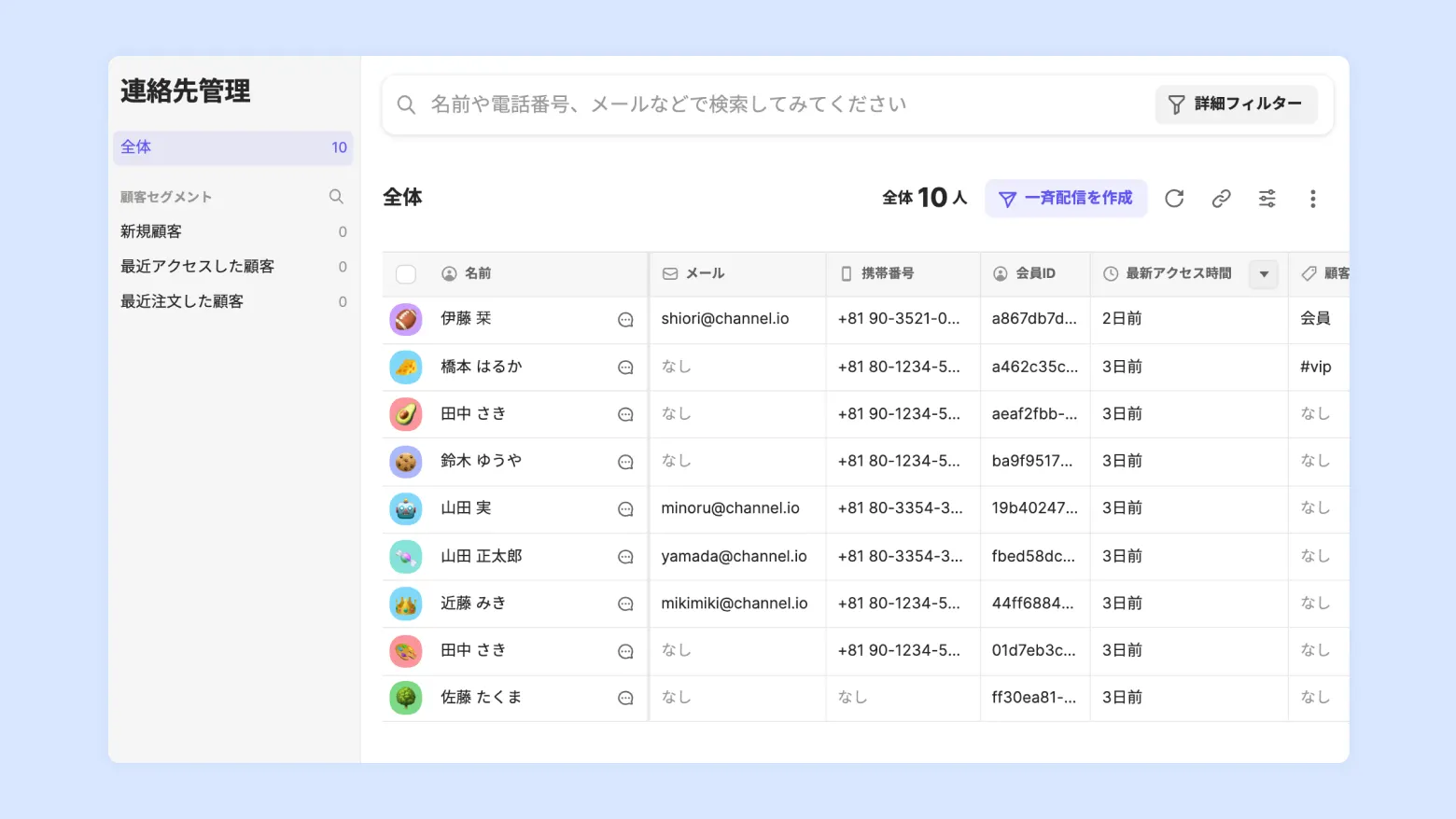
1. 連絡先管理のページを開く
左のタブ上から4番目の“連絡先管理”をクリックします。
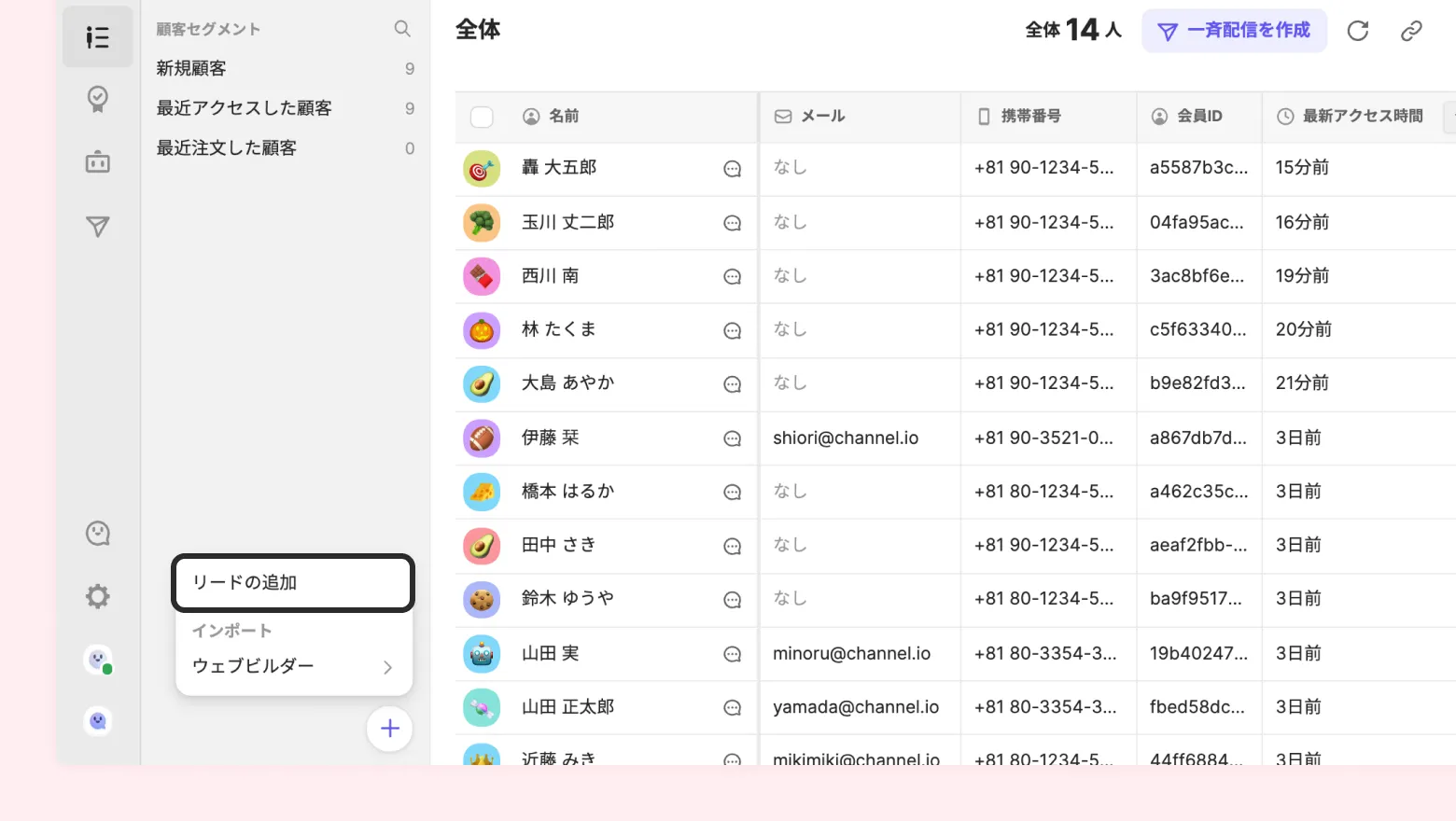
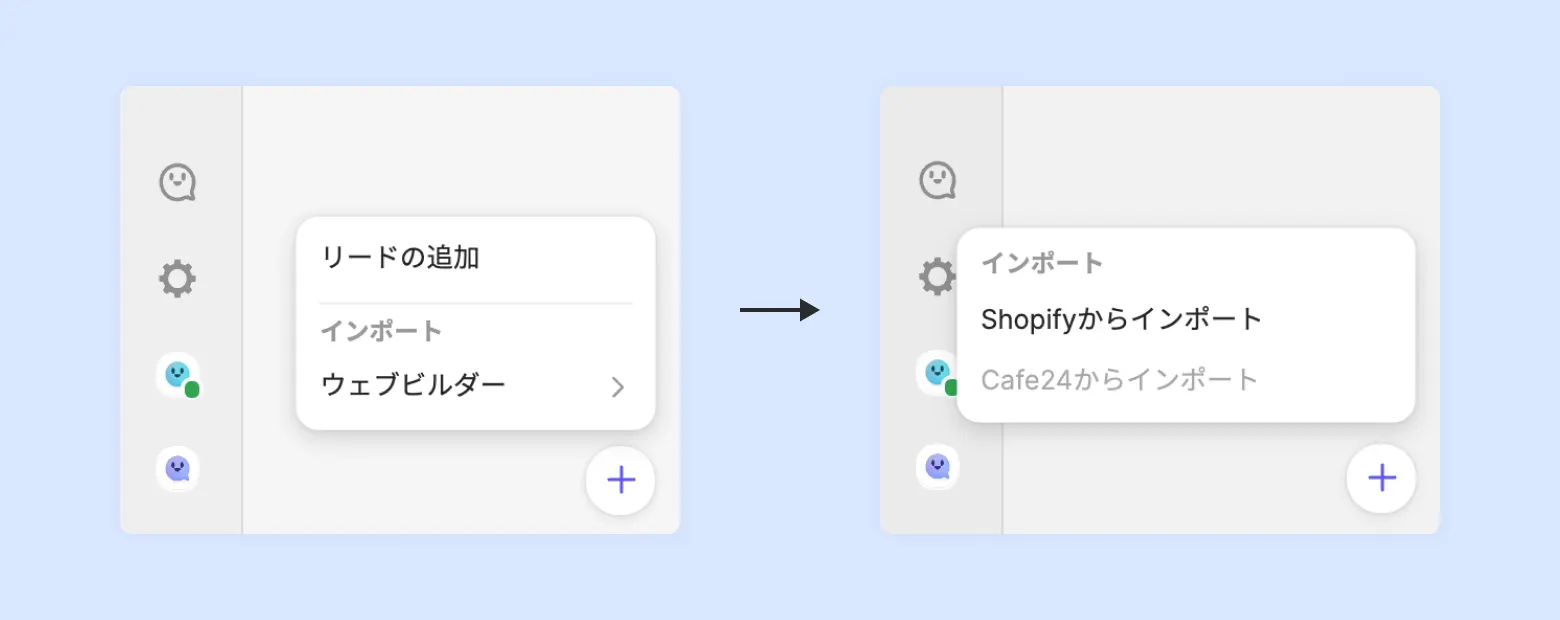
2. 左下の“+”→“ウェブビルダー”→“Shopifyからインポート”をクリック
“Shopifyからインポート”が活性化されておらずクリックできない場合…
Shopifyのアプリで連携されていない可能性があります!
一度確認していただき、Shopifyのアプリで設置しているにも関わらず選択できない場合はチャットでお問合せください。
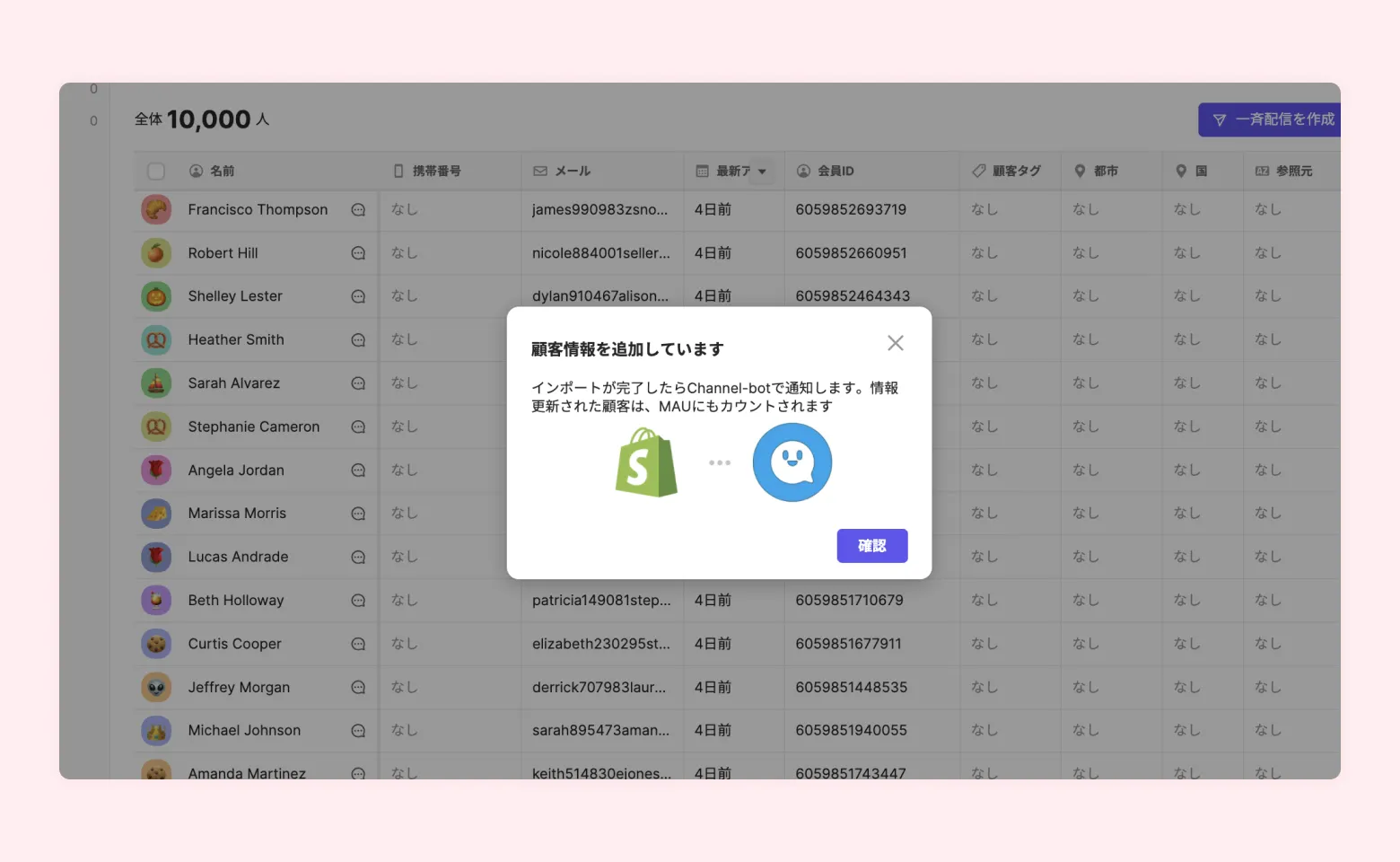
3. “確認”をクリック
連絡先の件数によってはインポートに時間がかかります  数分で終わる場合もあれば、数時間かかる時もありますので少し時間を空けてご確認ください。
数分で終わる場合もあれば、数時間かかる時もありますので少し時間を空けてご確認ください。
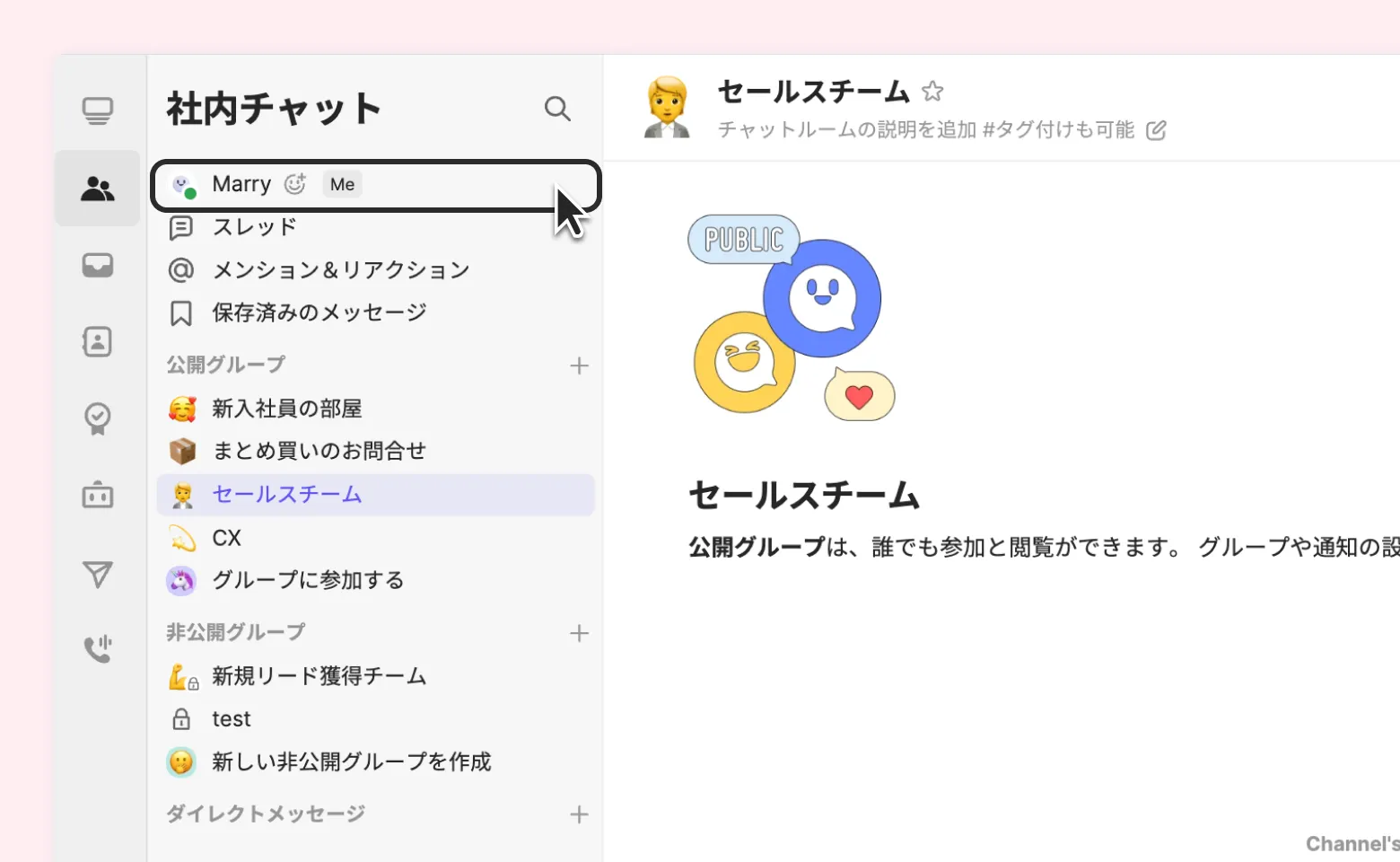
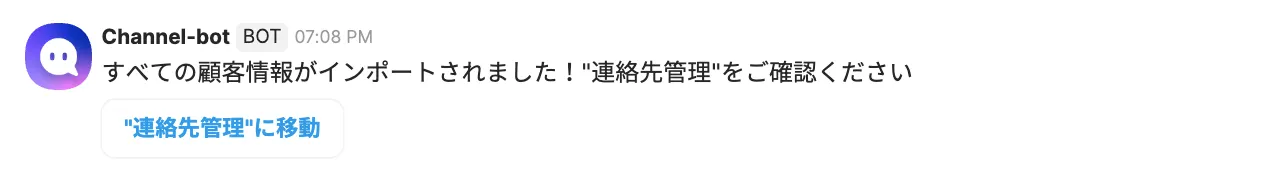
4. インポートが完了するとChannel-botでご案内します
社内チャットの自分とのチャットルームにて、インポートが完了次第通知いたします。
(メッセージ内容)
よくある質問
一度インポートしたことがある場合、再度チャネルトークに顧客情報をインポートするとどうなりますか?
Shopifyのmemberidが一致している場合は、重複せずに登録されます。
(Shopifyのmemberidとは、Shopifyで登録された一人ひとりの顧客を識別するためつけているIDです。)
顧客情報のデータはどのタイミングで更新していますか?
データはエンドユーザーがページ遷移などをして、ページ読み込みが行われるタイミングで都度更新されるようになっております!