コマースクリエーターご利用の場合
1. Plugin Keyコピーしましょう
"チャネルの設定" > "チャットの導入および設定" > "チャットボタンのインストール" > "Webにインストールする" の順にクリックし、"Plugin Key"をコピーします
2. コピーしたコードをFutureshop管理画面で導入
1.
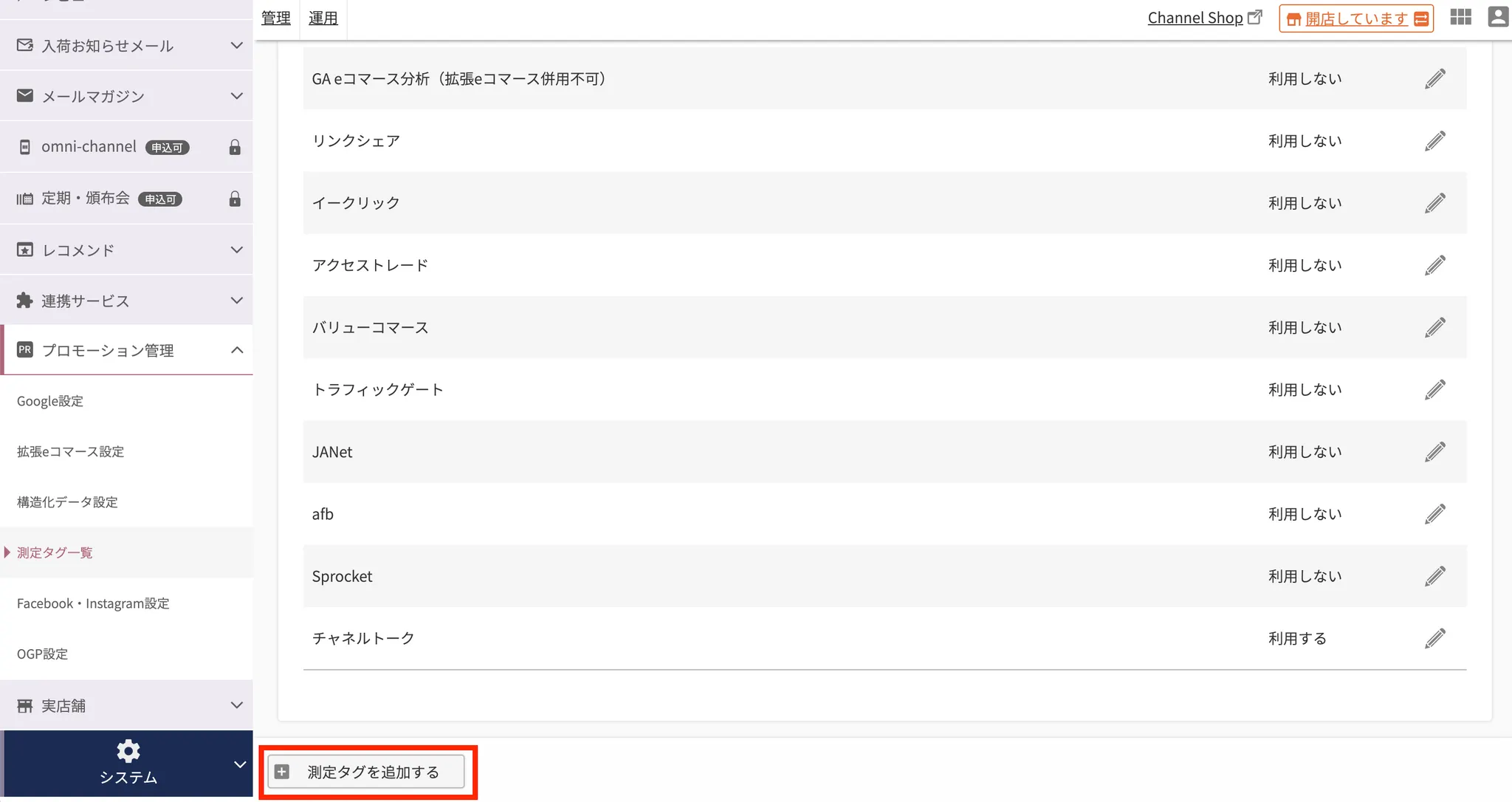
コマースクリエーターより、設定 > プロモーション管理 > 測定タグ一覧 のページに移動してください
2.
測定タグを追加する ボタンをクリックして
3.
利用設定を利用するに 、設定名に「チャネルトーク_テスト」などご入力ください!
、設定名に「チャネルトーク_テスト」などご入力ください!
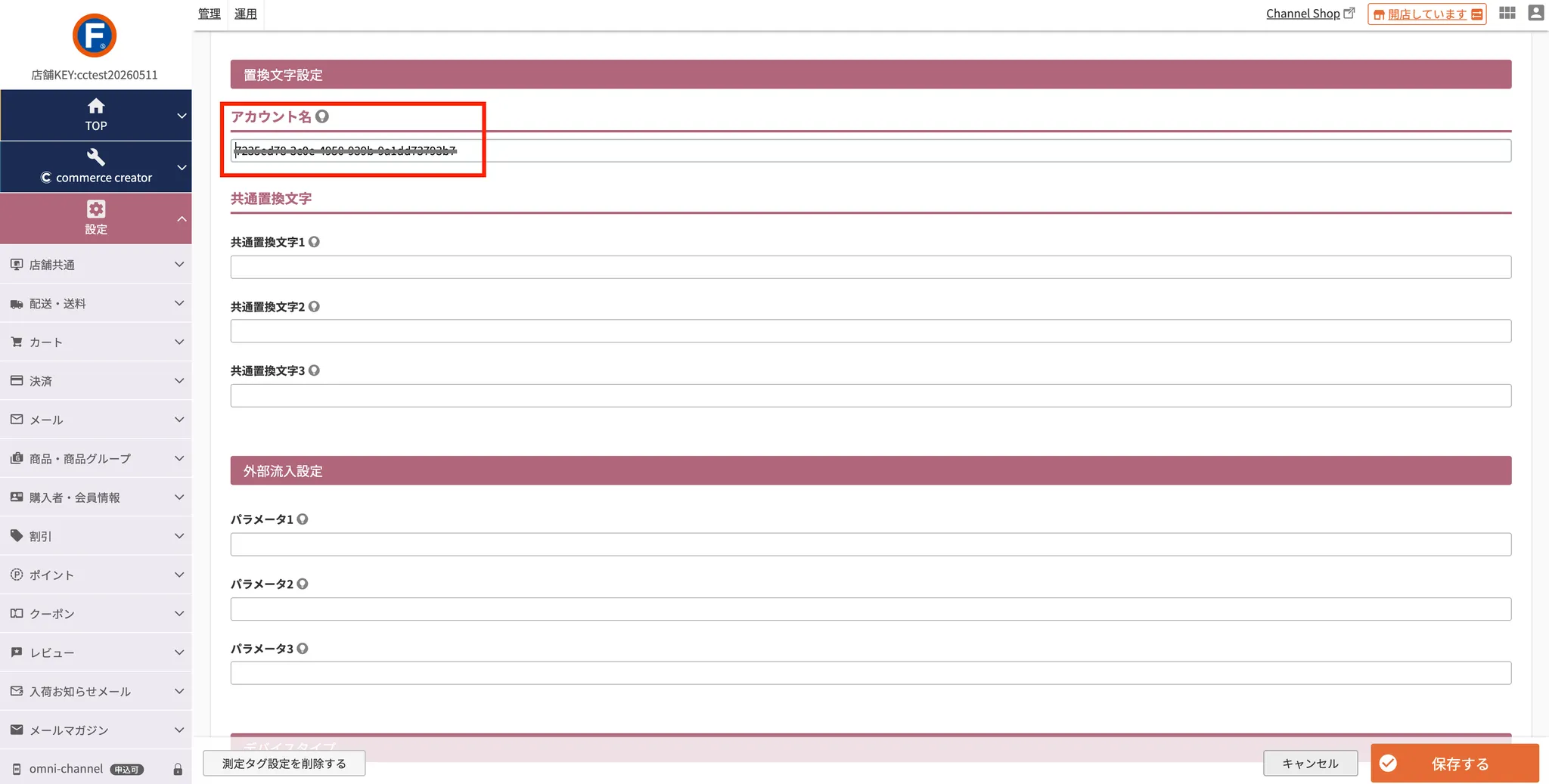
4.
置換文字設定にて、アカウント名に先ほどコピーしたPlugin Keyを入れてください!
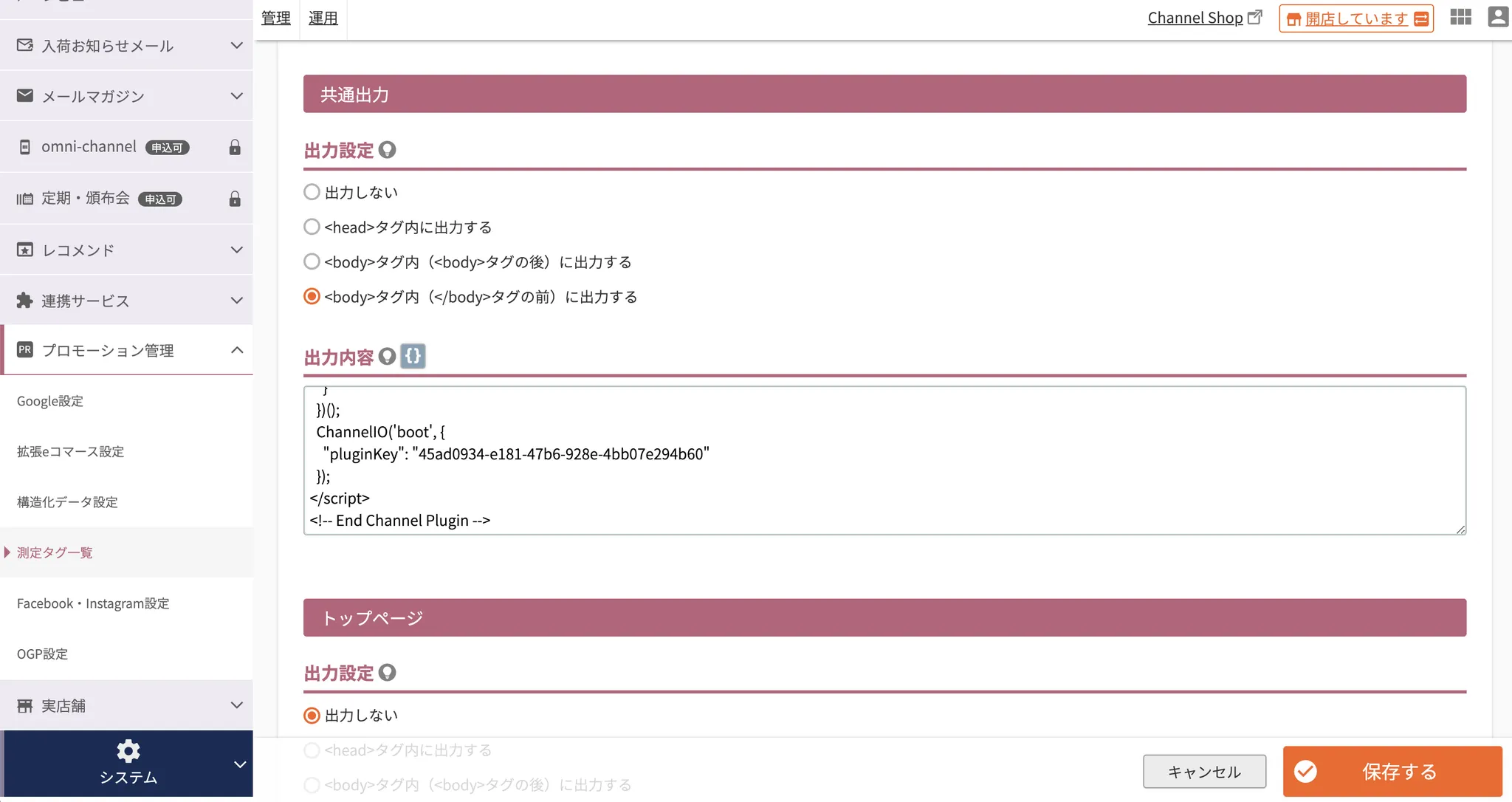
5.
共通設定にて
a.
出力設定を<body>タグ内(</body>タグ前)に出力する にチェックを入れてください!
b.
以下のコードをコピーして、出力内容の中にペーストしてください!
<script>
function ch_parsePureNumber(number) {
var ch_number = parseFloat(number.replace(/[^0-9\.]+/g, ''));
if (ch_number || ch_number === 0) {
return ch_number;
}
return undefined;
}
function ch_parseDate(date) {
if (date && date.toString().length === 8) {
var ch_dateString = date.toString();
var ch_year = ch_parsePureNumber(ch_dateString.substring(0, 4));
var ch_month = ch_parsePureNumber(ch_dateString.substring(4, 6));
var ch_day = ch_parsePureNumber(ch_dateString.substring(6, 8));
if (ch_year && ch_month && ch_day) {
return new Date(Date.UTC(ch_year, ch_month - 1, ch_day)).getTime();
}
}
return undefined;
}
var settings = {
'pluginKey': '{% analytics.account_id %}',
};
if ({@ member.logged_in @} == true) {
settings.memberId = '{@ member.id @}';
settings.profile = {
'groupName': '{@ member.stage_name @}' || undefined,
'availableMileage': ch_parsePureNumber('{@ member.active_points @}'),
'gender': '{% analytics.gender %}' || undefined,
'birthday': ch_parseDate('{% analytics.birthday %}'),
'totalPurchaseCount': ch_parsePureNumber('{% analytics.member.times_purchased %}'),
'firstPurchaseAt': ch_parseDate('{% analytics.first_buy_date %}'),
'cartCount': ch_parsePureNumber('{% analytics.total_quantity %}'),
'cartPrice': ch_parsePureNumber('{% analytics.purchase_price_with_options_including_tax %}')
};
}
(function() {
var w = window;
if (w.ChannelIO) {
return (window.console.error || window.console.log || function(){})('ChannelIO script included twice.');
}
var ch = function() {
ch.c(arguments);
};
ch.q = [];
ch.c = function(args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
w.ChannelIOInitialized = true;
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://cdn.channel.io/plugin/ch-plugin-web.js';
s.charset = 'UTF-8';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (document.readyState === 'complete') {
l();
} else if (window.attachEvent) {
window.attachEvent('onload', l);
} else {
window.addEventListener('DOMContentLoaded', l, false);
window.addEventListener('load', l, false);
}
})();
ChannelIO('boot', settings);
</script>
JavaScript
복사
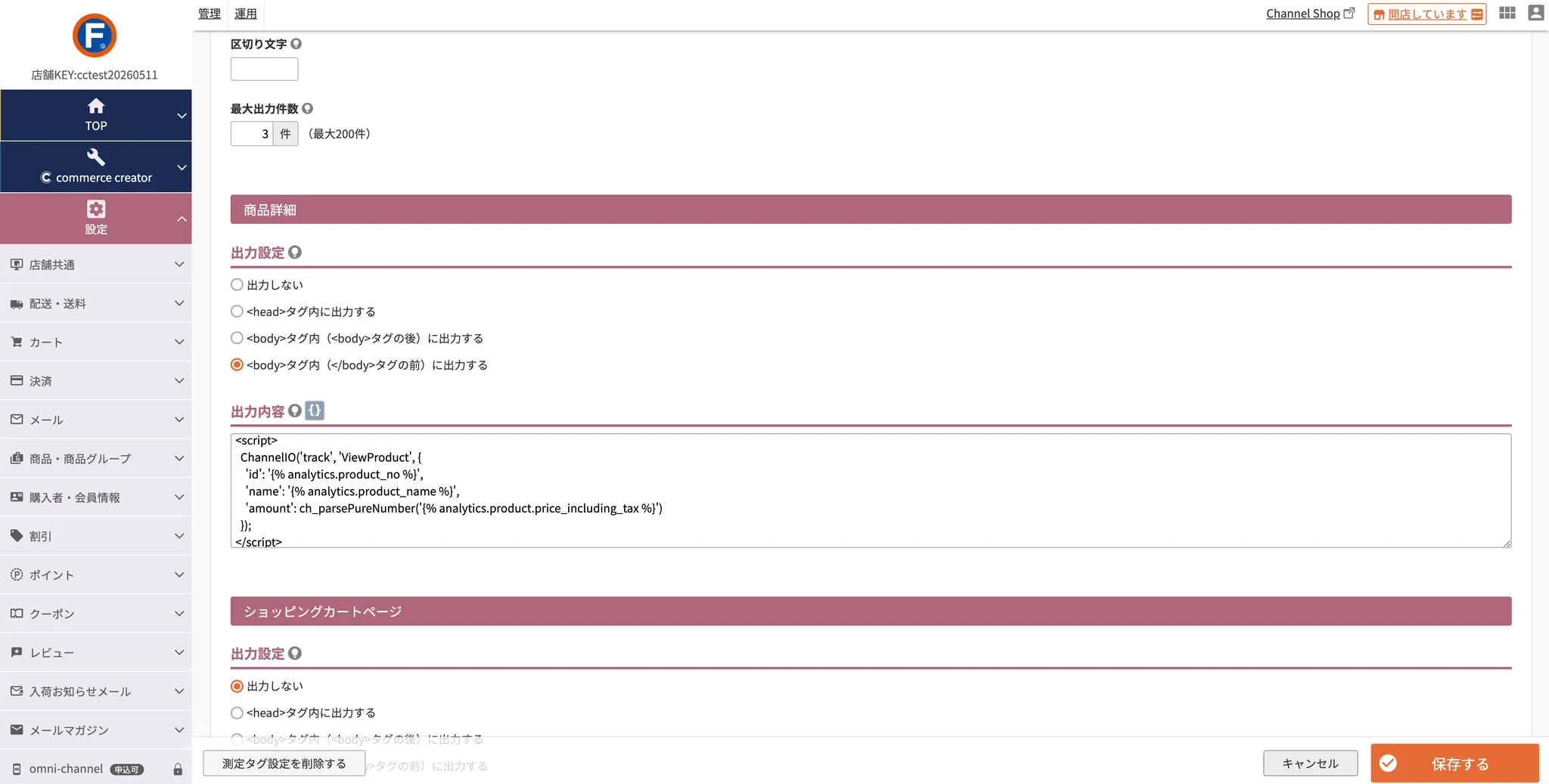
6.
商品詳細にて、
a.
出力設定を<body>タグ内(</body>タグ前)に出力する にチェックを入れてください!
b.
以下のコードをコピーして、出力内容の中にペーストしてください!
<script>
ChannelIO('track', 'ViewProduct', {
'id': '{% analytics.product_no %}',
'name': '{% analytics.product_name %}',
'amount': ch_parsePureNumber('{% analytics.product.price_including_tax %}')
});
</script>
HTML
복사
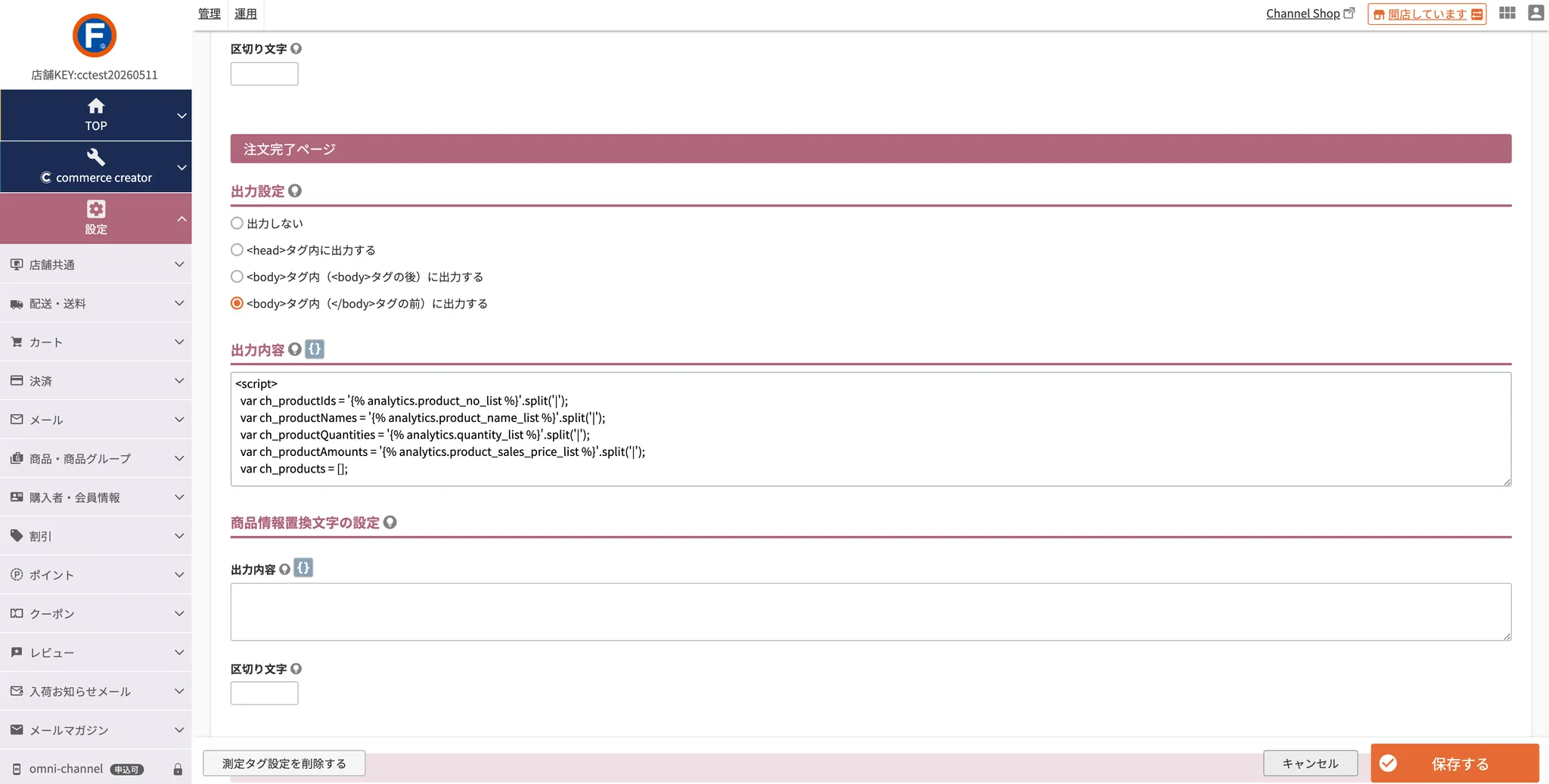
7.
注文完了ページにて、
a.
出力設定を<body>タグ内(</body>タグ前)に出力する にチェックを入れてください!
b.
以下のコードをコピーして、出力内容の中にペーストしてください!
<script>
var ch_productIds = '{% analytics.product_no_list %}'.split('|');
var ch_productNames = '{% analytics.product_name_list %}'.split('|');
var ch_productQuantities = '{% analytics.quantity_list %}'.split('|');
var ch_productAmounts = '{% analytics.product_sales_price_list %}'.split('|');
var ch_products = [];
if (ch_productIds && ch_productNames && ch_productAmounts && ch_productQuantities) {
var ch_productCount = ch_productIds.length;
if (ch_productNames.length === ch_productCount
&& ch_productAmounts.length === ch_productCount
&& ch_productQuantities.length === ch_productCount
) {
for (var ch_i = 0; ch_i < ch_productCount; ch_i++) {
ch_products.push({
'id': ch_productIds[ch_i].trim(),
'name': ch_productNames[ch_i].trim(),
'quantity': ch_parsePureNumber(ch_productQuantities[ch_i].trim()),
'amount': ch_parsePureNumber(ch_productAmounts[ch_i].trim())
});
}
}
}
ChannelIO('track', 'Purchase', {
'id': '{% analytics.order_no %}' || '{% analytics.subscription_no %}',
'totalQuantity': ch_parsePureNumber('{% analytics.total_quantity %}'),
'totalAmount': ch_parsePureNumber('{% analytics.purchase_price_with_options_including_tax %}'),
'shippingAmount': ch_parsePureNumber('{% analytics.total_postage %}'),
'products': ch_products,
'isFirstPurchase': {% analytics.first_purchase %} === 1
});
</script>
HTML
복사
設定は以上で完了です!!
今後、自動的にチャネルトークを入れられるように開発中です!また、会員情報連携も可能になる予定ですので、希望のかたはチャネルトークにご連絡くださいませ!!
現在、上記コードで連携される顧客情報は、以下の通りです!
memberId:顧客ID
groupName:会員ステージ
availableMileage:利用可能ポイント数
gender:性別
birthday:誕生日
totalPurchaseCount:累計購入回数
firstPurchaseAt:初回購入日
cartCount:カート内商品数
cartPrice:カート内金額
また、イベント情報として以下の顧客アクションが表示されます!
ViewProduct:商品詳細ページ閲覧
Purchase:購買完了
イベントはどこでみれる?
接客チャットの右下の"イベント"より確認できます!
以前からの構築機能の場合
1. Plugin Keyコピーしましょう
"チャネルの設定" > "チャットの導入および設定" > "チャットボタンのインストール" > "Webにインストールする" の順にクリックし、"Plugin Key"をコピーします
2. コピーしたコードをFutureshop管理画面で導入
1.
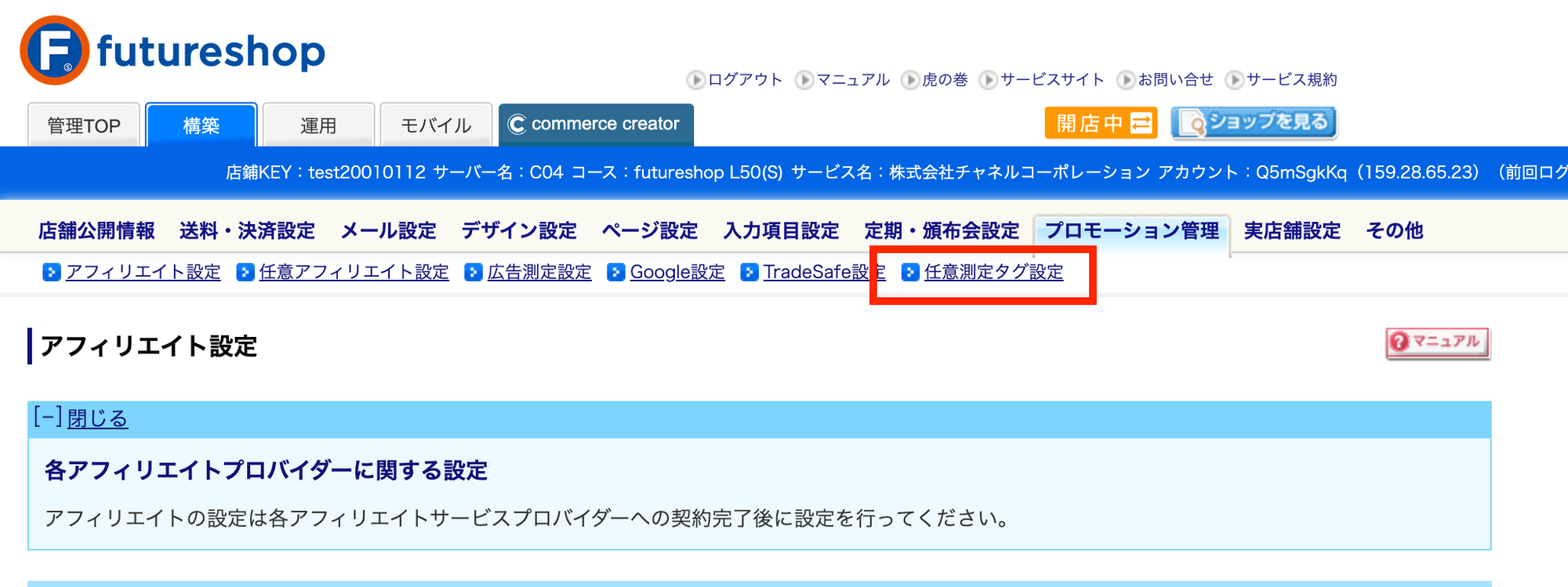
構築メニュー>プロモーション管理>任意測定タグに移動
2.
「任意測定タグ 新規登録」をクリック
3.
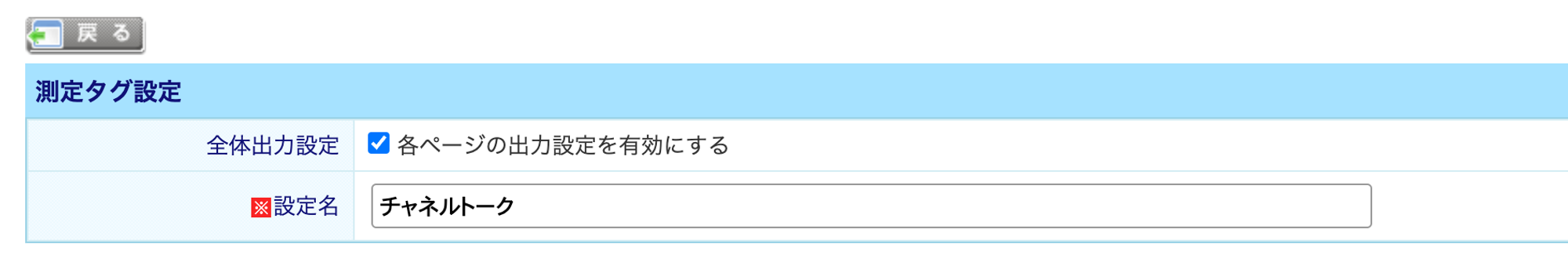
「測定タグ設定」を以下のように設定
4.
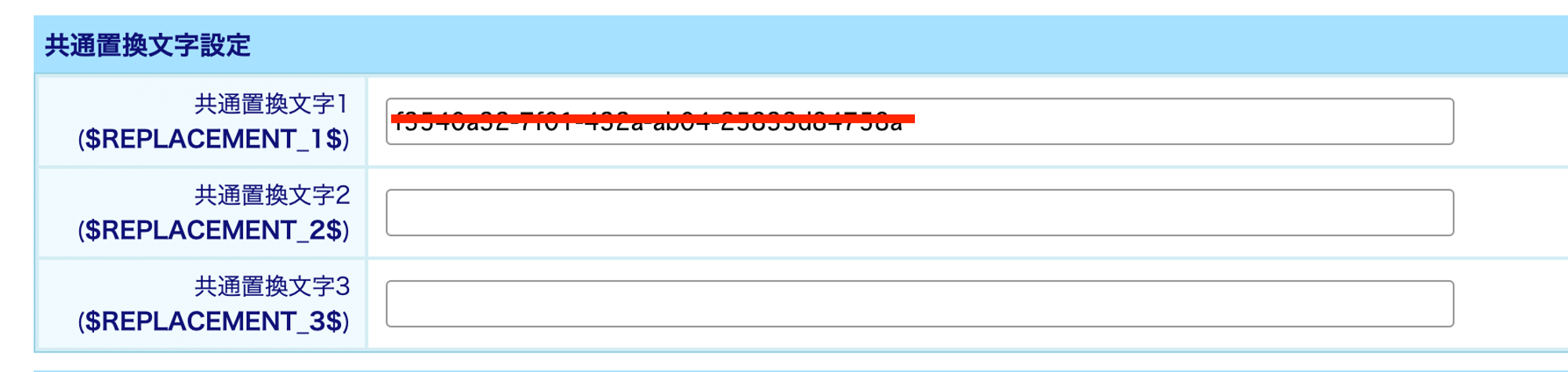
「共通置換文字設定」の「共通置換文字1」に1. の手順でコピーしたPlugin Keyをペースト
4.
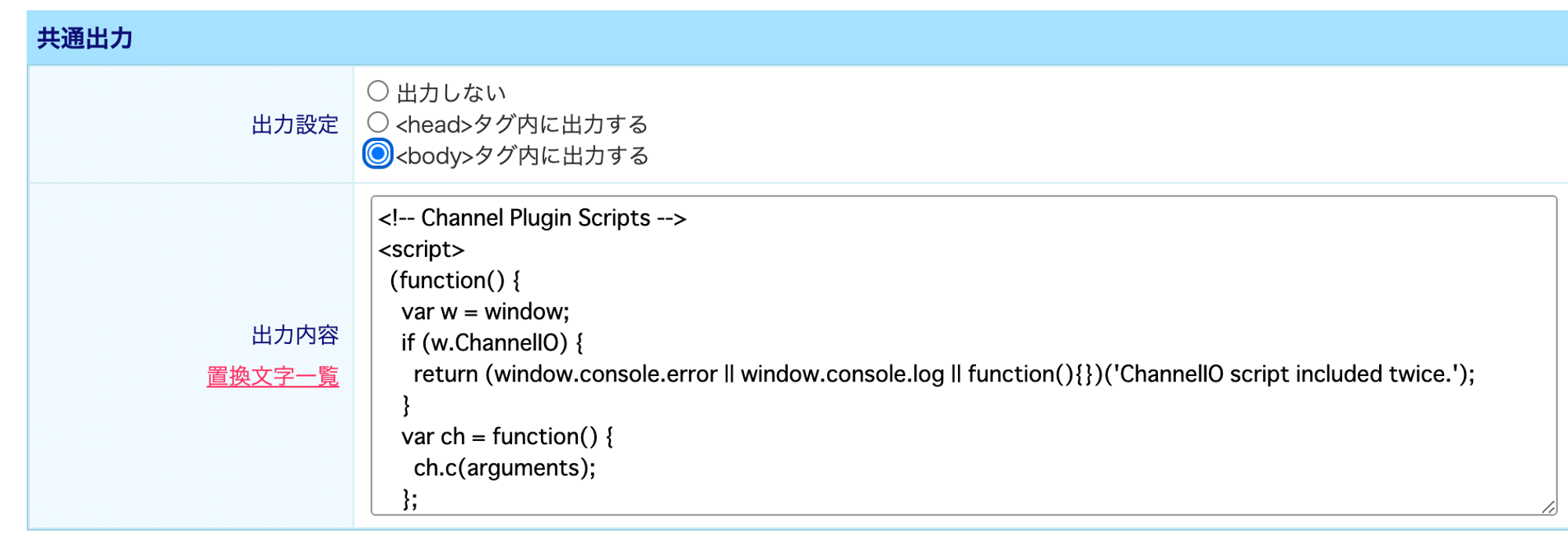
「共通出力」に以下のように設定
上記の出力内容には以下のコードを貼り付けてください
<!-- Channel Plugin Scripts -->
<script>
(function () {
var w = window;
if (w.ChannelIO) {
return (window.console.error || window.console.log || function () { })('ChannelIO script included twice.');
}
var ch = function () {
ch.c(arguments);
};
ch.q = [];
ch.c = function (args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
w.ChannelIOInitialized = true;
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://cdn.channel.io/plugin/ch-plugin-web.js';
s.charset = 'UTF-8';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (document.readyState === 'complete') {
l();
} else if (window.attachEvent) {
window.attachEvent('onload', l);
} else {
window.addEventListener('DOMContentLoaded', l, false);
window.addEventListener('load', l, false);
}
})();
ChannelIO('boot', {
"pluginKey": "$REPLACEMENT_1$",
"memberId": "$MEMBER_ID$"
});
function ch_parsePureNumber(number) {
var ch_number = parseFloat(number.replace(/[^0-9\.]+/g, ''));
if (ch_number || ch_number === 0) {
return ch_number;
}
return undefined;
}
</script>
<!-- End Channel Plugin -->
HTML
복사
5.
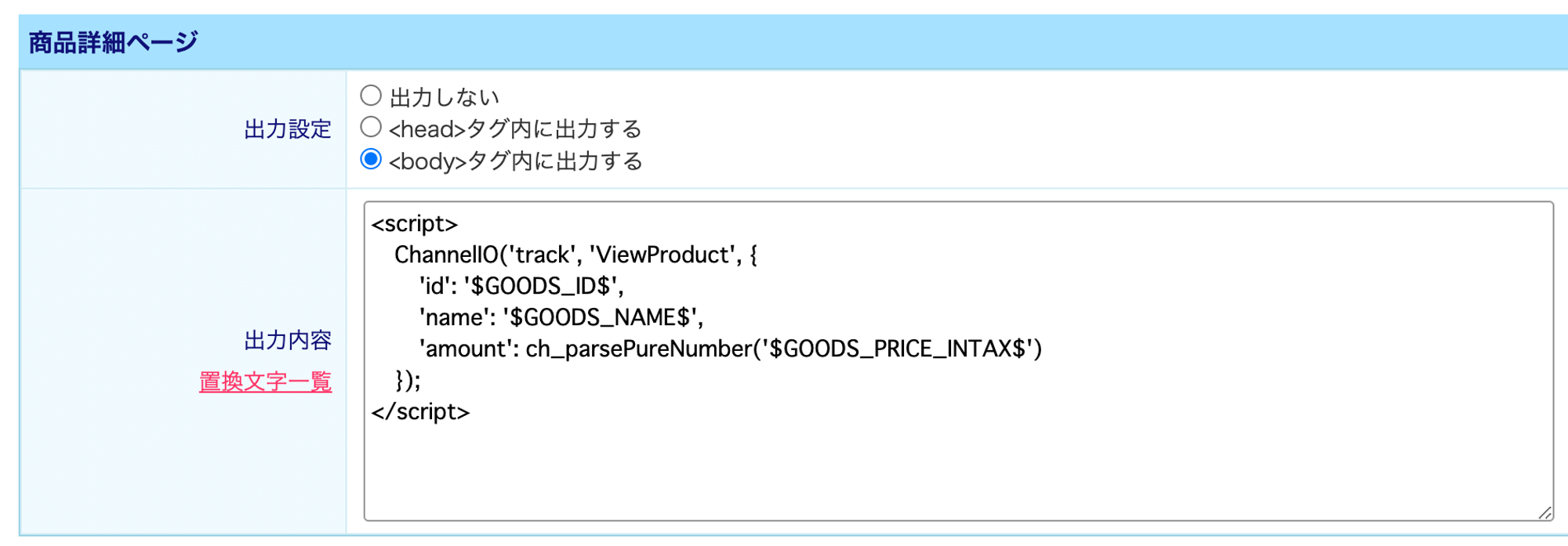
「商品詳細ページ」にて以下のように設定してください
上記の出力内容には以下のコードを貼り付けてください
<script>
ChannelIO('track', 'ViewProduct', {
'id': '$GOODS_ID$',
'name': '$GOODS_NAME$',
'amount': ch_parsePureNumber('$GOODS_PRICE_INTAX$')
});
</script>
HTML
복사
6.
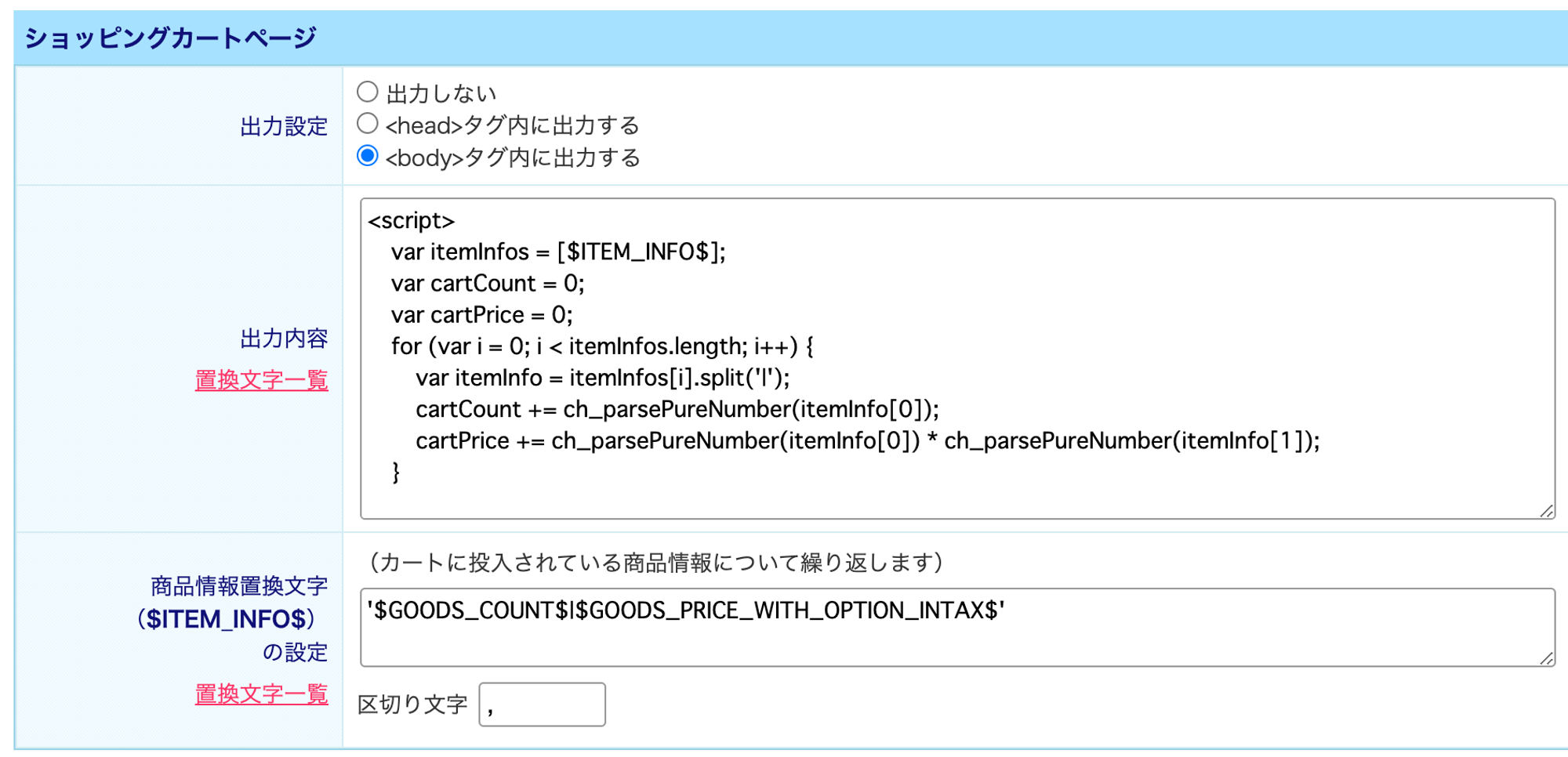
「ショッピングカートページ」に以下のように設定してください
上記の出力内容には以下のコードを貼り付けてください
<script>
var itemInfos = [$ITEM_INFO$];
var cartCount = 0;
var cartPrice = 0;
for (var i = 0; i < itemInfos.length; i++) {
var itemInfo = itemInfos[i].split('|');
cartCount += ch_parsePureNumber(itemInfo[0]);
cartPrice += ch_parsePureNumber(itemInfo[0]) * ch_parsePureNumber(itemInfo[1]);
}
ChannelIO('updateUser', {
profile: {
"cartCount": cartCount,
"cartPrice": cartPrice
}
}, function onUpdateUser(error, user) {
if (error) {
console.error(error)
}
})
</script>
HTML
복사
商品情報置換文字($ITEM_INFO$)の設定には以下を貼り付けてください
'$GOODS_COUNT$|$GOODS_PRICE_WITH_OPTION_INTAX$'
HTML
복사
区切り文字には以下を貼り付けてください
,
HTML
복사
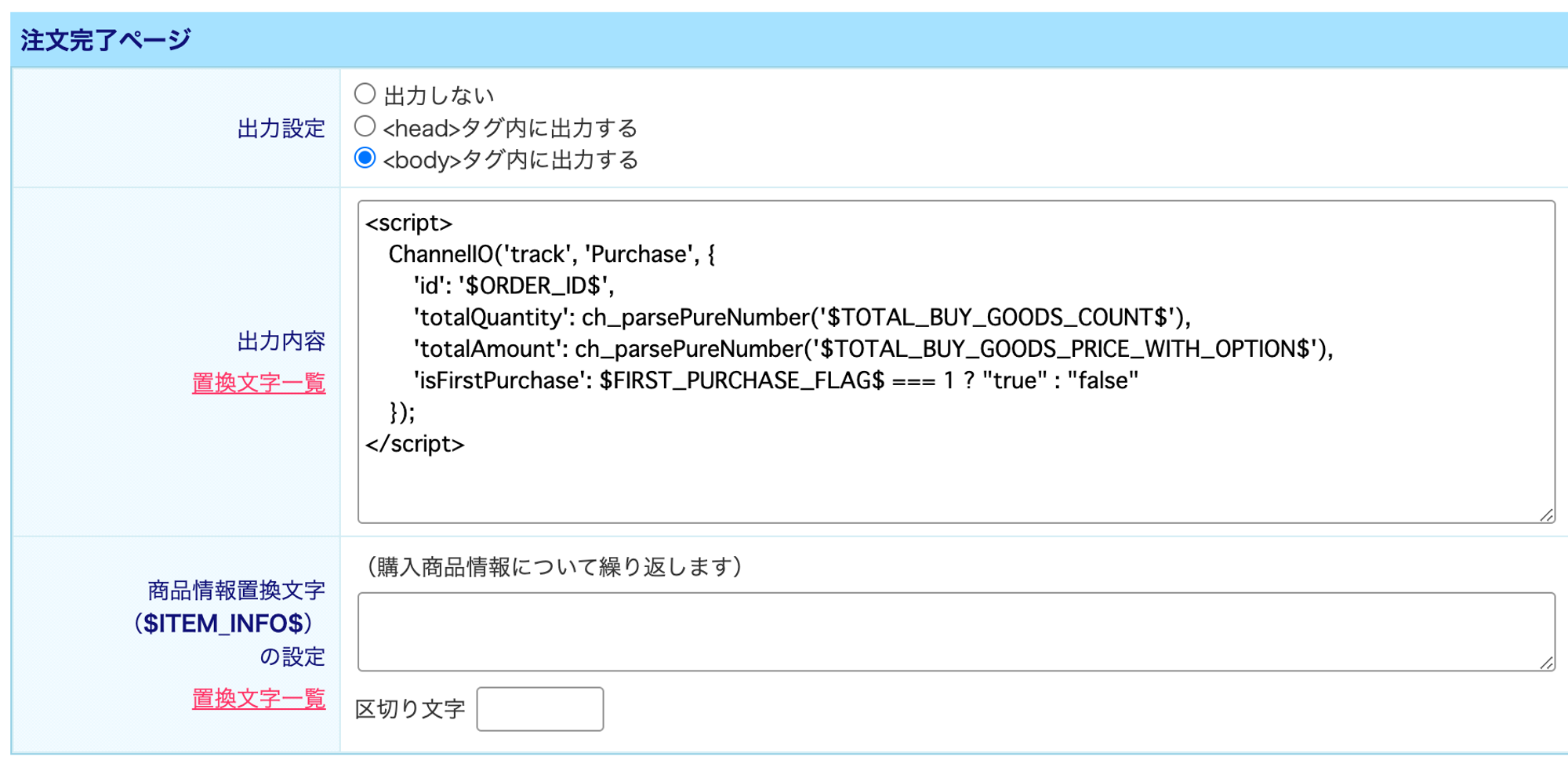
7. 「注文完了ページ」に以下のように設定してください
上記の出力内容には以下のコードを貼り付けてください
<script>
ChannelIO('track', 'Purchase', {
'id': '$ORDER_ID$',
'totalQuantity': ch_parsePureNumber('$TOTAL_BUY_GOODS_COUNT$'),
'totalAmount': ch_parsePureNumber('$TOTAL_BUY_GOODS_PRICE_WITH_OPTION$'),
'isFirstPurchase': $FIRST_PURCHASE_FLAG$ === 1 ? "true" : "false"
});
ChannelIO('updateUser', {
profile: {
"cartCount": 0,
"cartPrice": 0
}
}, function onUpdateUser(error, user) {
if (error) {
console.error(error)
}
})
</script>
HTML
복사
現在、上記コードで連携される顧客情報は、以下の通りです!
memberId:顧客ID
cartCount:カート内商品数
cartPrice:カート内金額
また、イベント情報として以下の顧客アクションが表示されます!
ViewProduct:商品詳細ページ閲覧
Purchase:購買完了
.jpg&blockId=91775702-5831-4a6f-8b92-156975031d53)
.jpg&blockId=91775702-5831-4a6f-8b92-156975031d53&width=256)
.png&blockId=bbf7b568-37d0-4703-9379-7cb608ae10c2)






.gif&blockId=0fe195f6-801b-47b1-8537-cd4597d5f647)
.png&blockId=263c916a-9a6d-4460-8fa9-3bc16fd459c4)