大変恐縮ながら、GTMに関するサポートは行っておりませんのでその点のみご了承くださいませ 
Googleタグマネージャー を使わなくとも、コードに手を加えることで簡単にjsのコード上で発生したイベントをトラッキングすることもできます。難しい場合は、開発者かチャネルトークにお問い合わせください - イベントトラッキングとは?
https://developers.channel.io/docs/what-is-an-event
- jsコードでイベントトラッキングさせる方法
https://developers.channel.io/docs/web-chplugin#section-track
- イベントトラッキングとは?
https://developers.channel.io/docs/what-is-an-event
- jsコードでイベントトラッキングさせる方法
https://developers.channel.io/docs/web-chplugin#section-track
1.
2.
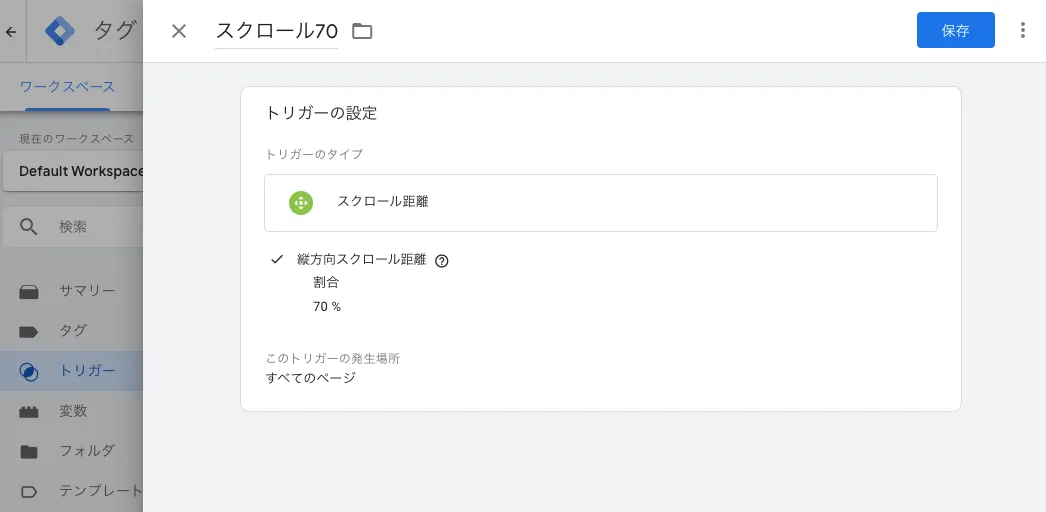
タグマネージャーの管理者画面から、トリガー > 新規 を押下して、トリガーを作成してください。
例えば、"スクロール距離"をトリガーにしたい場合は、下の画像を参考にしてください
3.
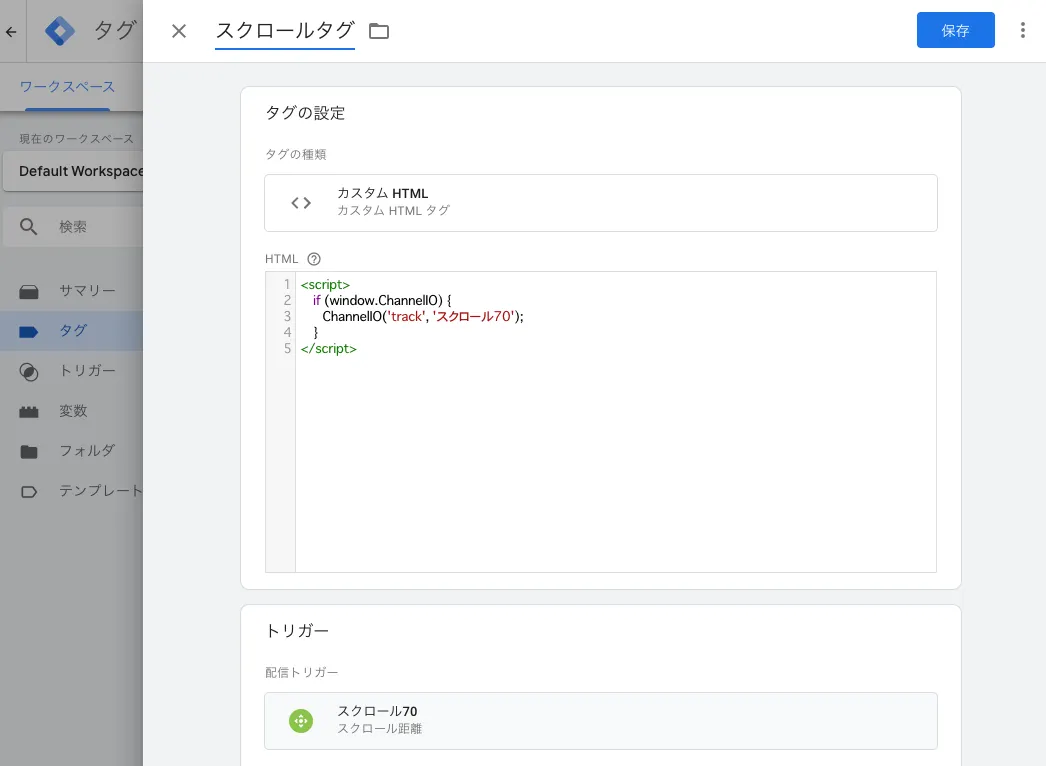
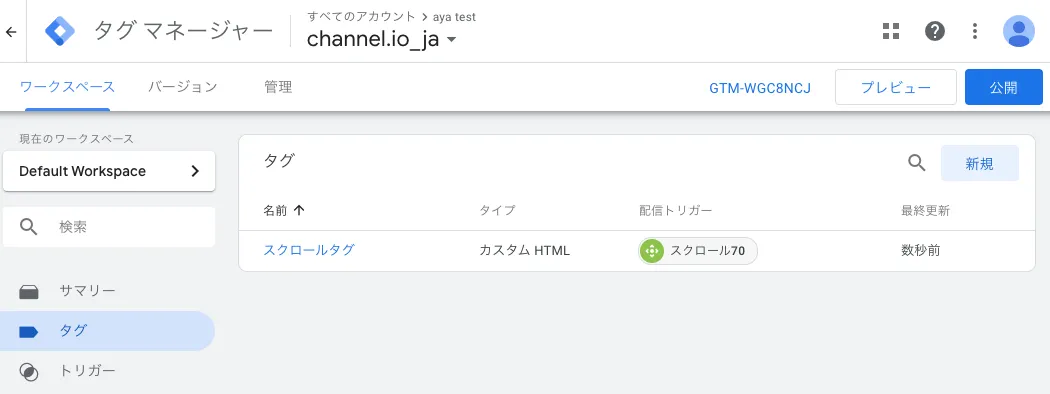
タグ > 新規 を押下し、下の画像のようにタグを作成してください。
•
HTMLの欄にはこちらのコードをコピぺしてください
•
"スクロール70"と書いてある部分は、イベントの名前としてチャネルトークの管理者用アプリで表示されます。任意のイベント名を入力してください(ex. スクロール80, スクロール90)。
<script>
if (window.ChannelIO) {
ChannelIO('track', 'スクロール70');
}
</script>
JavaScript
복사
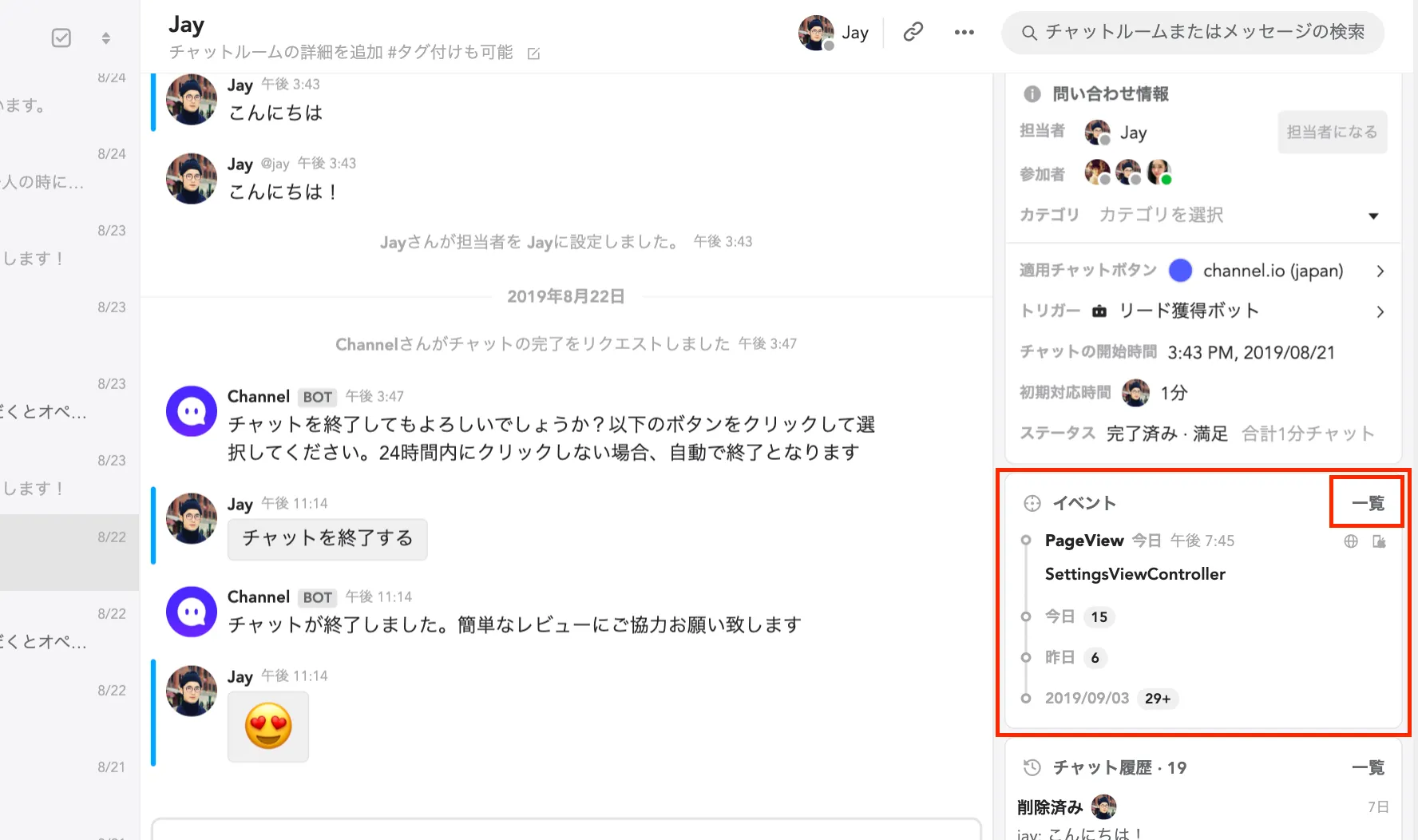
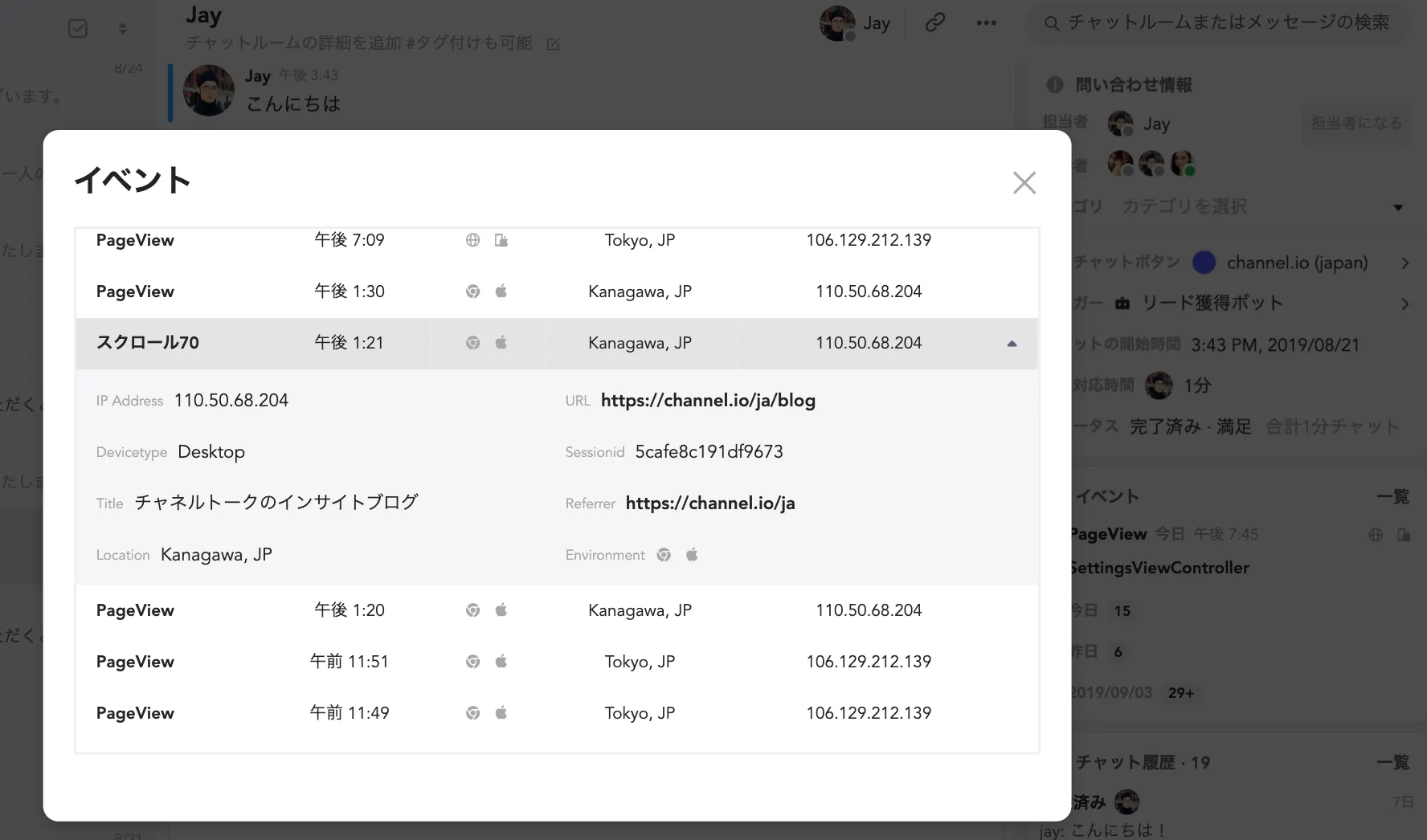
4. タグマネージャー のメインページより右上の"公開"ボタンを押してください。
5. 公開が完了したら、5分後にはチャネルトークから新しいイベントが発生したのを確認できるようになります!